こんにちは!ももです^^
今日は記事が少し増えて来て、そろそろアドセンスの審査に通す為の準備をしようかな!という人にこの記事を贈ります!
実は私は先日アドセンスの審査に通ったばかりで、その時のブログは記事数8記事。
内容は、最近導入したワードプレスのテーマ「SWELL」の設定に関することを主に書いて、サイトマップやプライバシーポリシーなどの設置をしました。
アドセンスに申請するには、記事の他に必要な設定が5つあるので、今日はその必要な設定5つについてわかりやすく解説していきたいと思います!
- アドセンスに必要なプラグイン
- アドセンスに必要な設定
について書いていきます!
お問い合わせフォームとサイトマップはプラグインで設置

設定をしていく前に必要なプラグインを2つインストールしましょう!


- お問い合わせフォーム ≫ Contact Form 7
- サイトマップ ≫ PS Auto Sitemap
この2つのプラグインがあると心強いです。お問い合わせフォームとサイトマップを1度の設定で簡単に設置出来るのでサクっと設定していきましょう^^
Contact Form 7(お問い合わせフォーム)
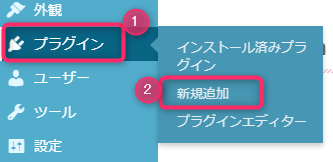
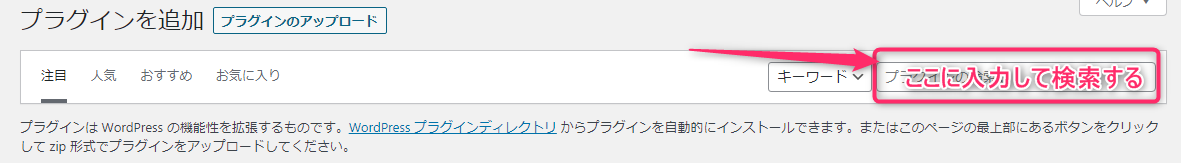
左のメニューから「プラグイン」 ≫ 「新規追加」


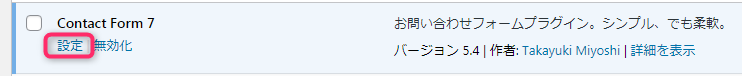
インストールしたら有効化します。
有効化すると「設定」の項目が出てくるのでクリックします。

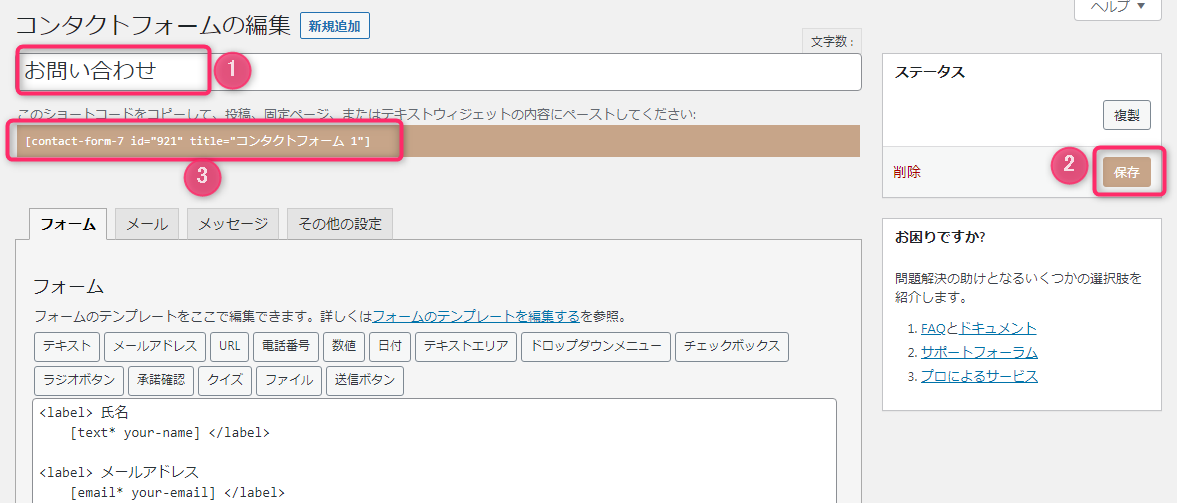
設定を開くと、下の画面が開くので
- タイトルに「お問い合わせ」と入れる
- 「保存」をクリックする
- ショートコードをコピーする

保存をクリックして、ショートコードをコピーしたら今度はお問い合わせ用の固定ページを作っていきます^^
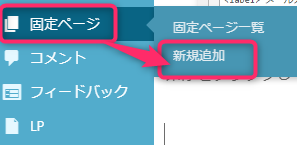
左のメニューから「固定ページ」 ≫ 「新規追加」


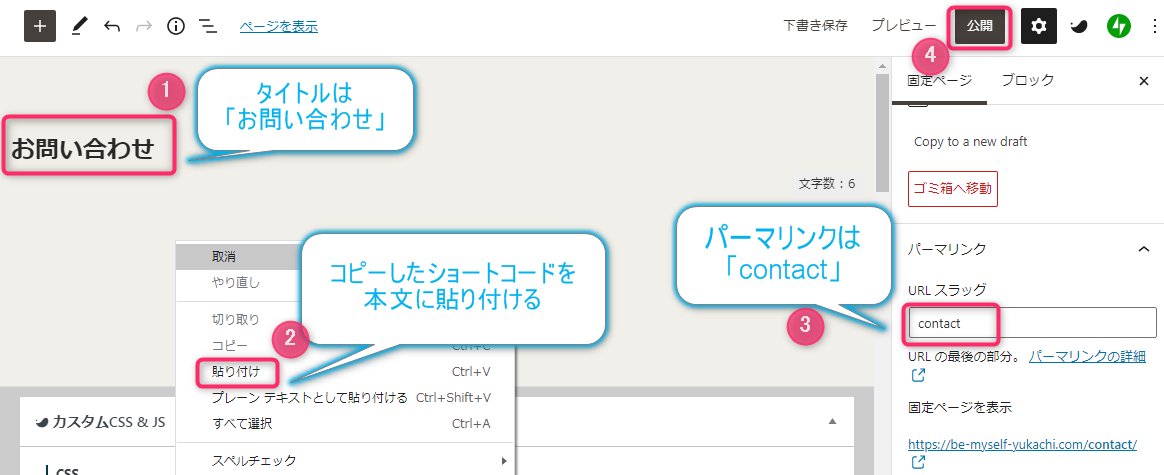
新規固定ページの画面を開いたら
- タイトル「お問い合わせ」入力
- さきほどコピーしたショートコードを本文に直接入力
- パーマリンク「contact」入力
- さいごに「公開」をクリック!
これでお問い合わせフォームを作れました^^
PS Auto Sitemap(サイトマップ)
お問い合わせのときと同じように、プラグインを追加していきます。
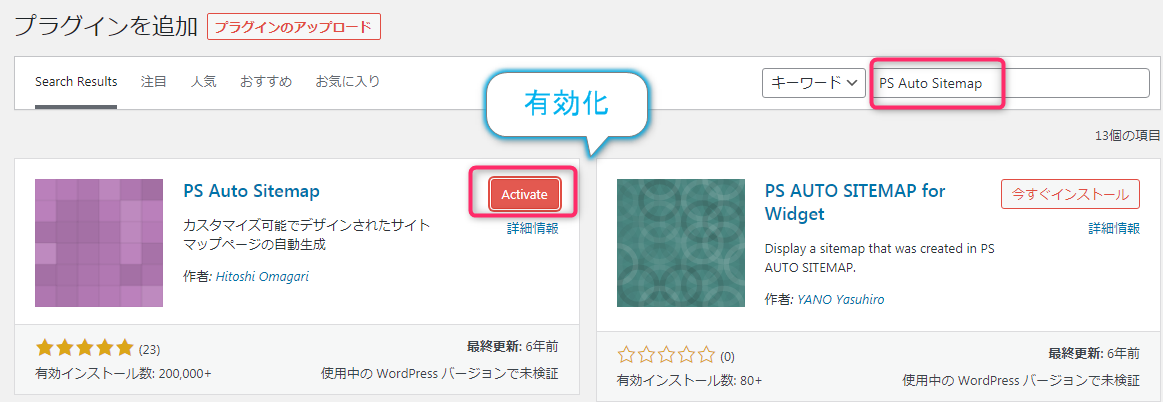
左のメニューからプラグイン ≫ 新規追加をクリックして、PS Auto Sitemapをインストール ≫ 有効化しましょう。

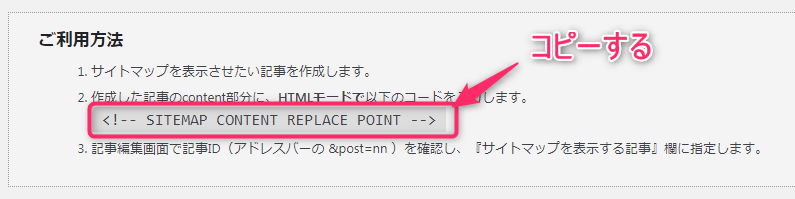
PS Auto Sitemapを有効化したら、設定画面(設定 ≫PS Auto Sitemap) に行き、ページの1番下まで移動するとコードが出てくるのでそのコードをコピーします。

コピーしたコードは、サイトマップ用に作る固定ページに貼り付けます。固定ページの作り方は下で説明していきます。
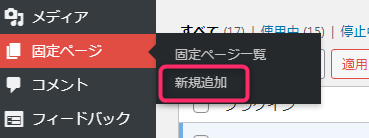
左のメニューの「固定ページ」 ≫ 「新規追加」


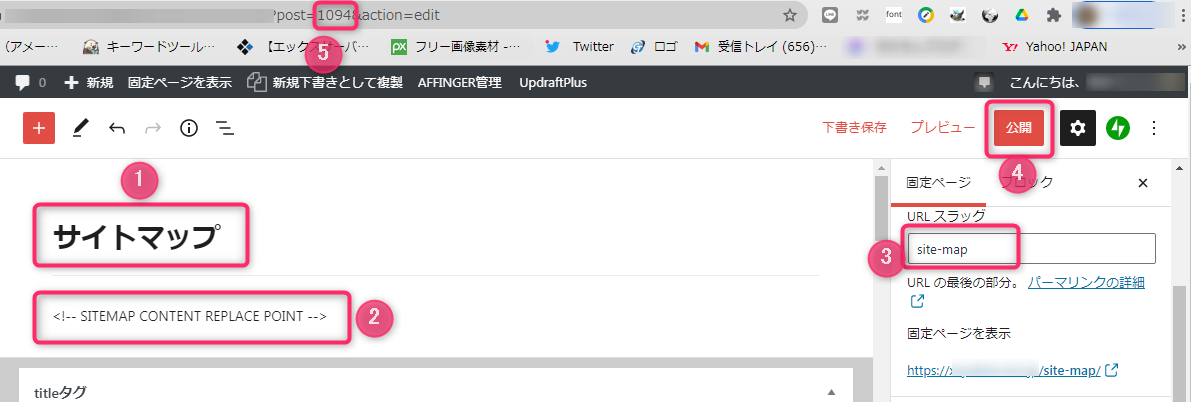
新規固定ページの画面に行ったら
- タイトル「サイトマップ」
- カスタムHTMLブロックに切り替えて、コードを貼り付ける。
- パーマリンクの変更
- 公開をクリックする
- 「post=」のあとに数字が出てくるので、この数字をコピーする
コードをカスタムHTMLブロックに変更しないで貼り付けると、サイトマップに変換されずにコードのまま表示されてしまうので気をつけましょう。(私がやったミス)
PS Auto Sitemapの設定では、固定ページをサイトマップに載せるか、除外したい記事をカテゴリーや記事別で指定することも出来ます。
私は、スタイル以外は何もいじってません^^デフォルトのままです。ちなみにスタイルは13種類から選べますよ^^
ちなみに、サイトマップは入れなくてもアドセンス審査に通る場合もあるので必ずというわけではありません。
プロフィールとプライバシーポリシーも固定ページで作成

「お問い合わせ」「サイトマップ」以外に、プロフィールとプライバシーポリシーを固定ページで設定します。
プロフィール
固定ページ ≫ 新規追加 で、プロフィール専用の固定ページを作ります。
プロフィールは、ブログを見に来てくれた人に自分の事を知ってもらうためのページなので自己紹介(家族構成や自分のこと)、ブログの説明や意気込み、目標などを書くと良いです^^
プライバシーポリシー
プライバシーポリシーは、ワードプレスで簡単に設置できるものを使いました!
自分のブログの情報や日付など、ちょっとした箇所の変更をしただけの簡単なやり方でしたがちゃんと審査に通りました。
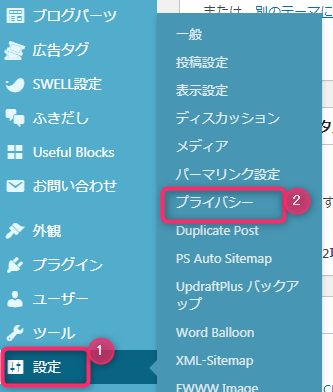
設定 ≫ プライバシーをクリックします

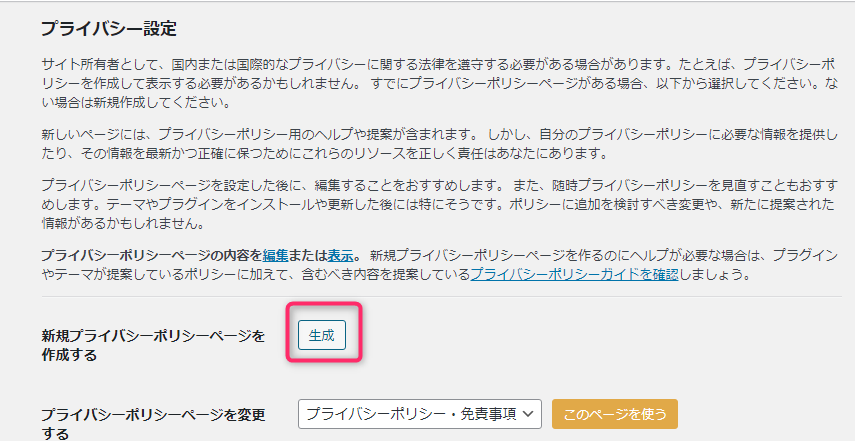
このページに移動するので、生成をクリックします。

生成をクリックすると、プライバシーポリシーの編集ページへ移動するので、URLを自分のサイトのURLに変更して提案テキストを読みながら追加したい項目が無いか確認します。
「提案テキスト」という言葉は消しておかないと、そのまま表示されてしまうので注意!
ヘッダーメニューに追加する

今作ってきた固定ページをヘッダーメニューに追加していきます^^
外観 ≫ メニューから、メニューの編集画面へ行きます。

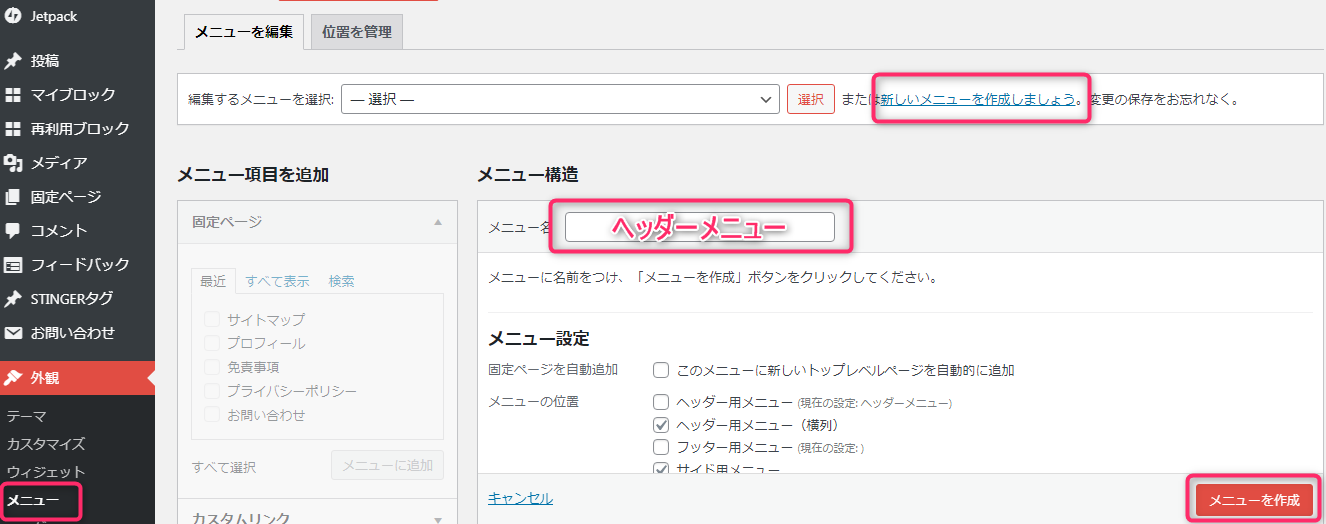
初めてメニューを作るときは新しいメニューを作成しましょう。をクリックして、メニュー名のところはわかりやすく「ヘッダーメニュー」と入力します。
「ヘッダー用メニュー」のところにチェックを入れたら一旦メニュー作成をクリックしてメニューを保存します。

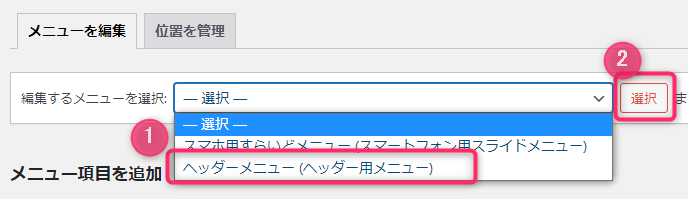
「メニュー作成」をクリックすると、編集するメニューの中から選べるようになるので「ヘッダーメニュー」を選び選択をクリックします。

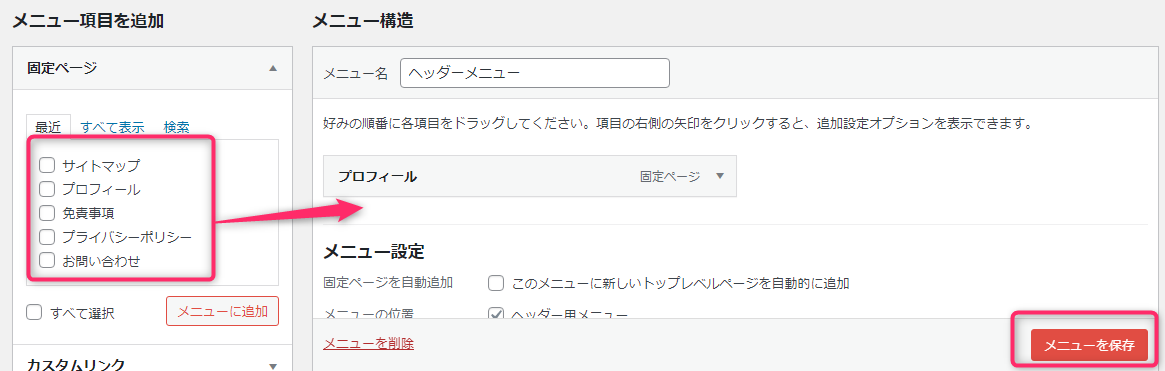
ヘッダーメニューに表示させたい項目を右側に移動させていきます。
目的のサイトマップ・プライバシーポリシー・お問い合わせは、ヘッダーメニューに入れておきましょう。
固定ページ以外にも、カテゴリーやカスタムリンクも表示出来るので、読んでほしい記事を的確に載せられます。