こんにちは!記事ごとにカラム数が選べたら良いのに。と思って調べてもなかなか自分の知りたい事がヒットしなくて、なんとなくSWELLの機能をいじっていると、見つけました♪
調べても見つからなかったのに、こんなに身近にあったなんて。逆に…調べるほどのことじゃないから誰も記事にしないって事なのかもしれませんが^^
今日は記事ごとにサイドバーを表示したり、非表示にしたり出来る簡単な方法を解説していきます。
記事の内容
カラム数の変更は投稿ページからできる!

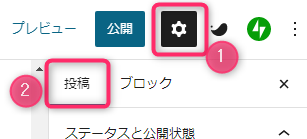
投稿ページの右にある設定ボタンをクリックして「投稿」をクリック。

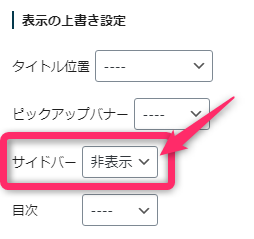
パーマリンクやタグ・アイキャッチなどの設定を通り過ぎて下の方に行くと表示の上書き設定という項目の中の「サイドバー」があるので、これを非表示にしましょう!

私は普段2カラムですが、サイドバーを「非表示」にすることで1カラムのページが出来上がります♪
1カラムの記事を2カラムにしたい場合はサイドバーを「表示」にすると2カラムになります。
まとめ
今回はカラム数を変更するとっても簡単な方法を紹介しました。
こんなに簡単に変更できるなんて、ビックリでした^^
SWELLでは色々な機能が当たり前に使えるので、記事を書きながら便利機能を開拓したいと思います^^


















