こんにちは!記事をスマホで見直していたところ…
 もも
ももああぁ…パソコンでは動画表示されてるのにスマホでは黒い画面になってる!
ということになってました。
記事を書いたら、スマホですぐにチェックしないとダメだと実感した出来事です。気づくのが遅くなってしまうと黒い画面のままずっと表示することになってしまいます。
スマホでYou Tubeが表示されないときの対処法

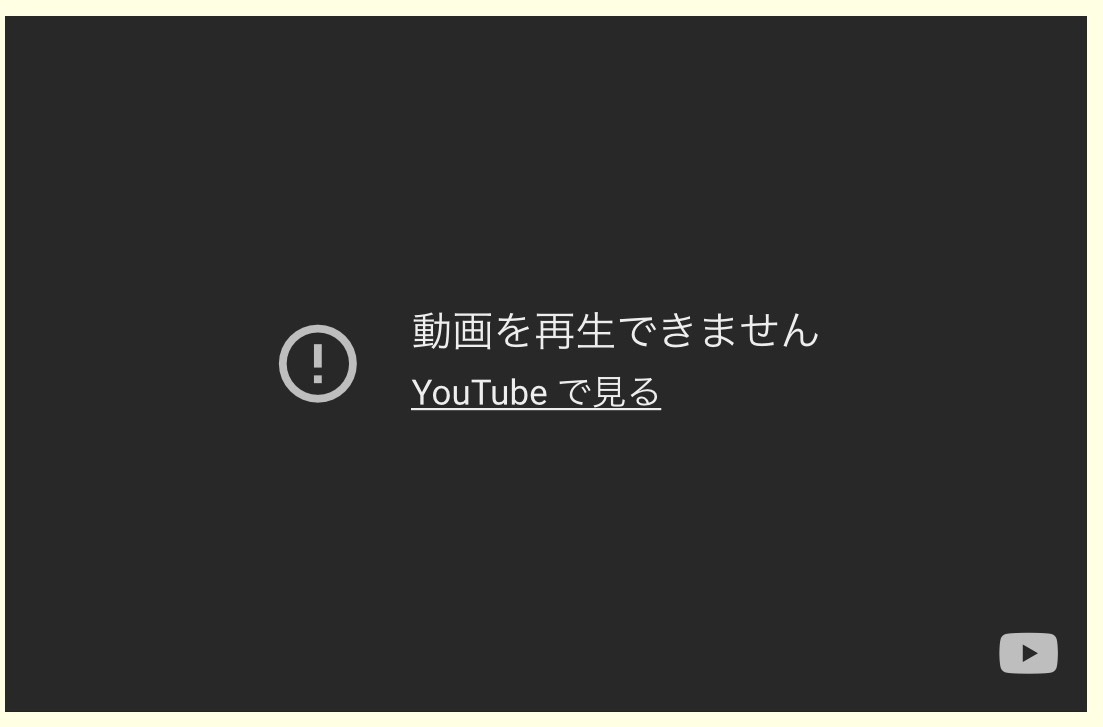
私がスマホ画面で表示されたYou Tube動画はこんな(↑)画像でした。
埋め込みの方法がダメだったのかなぁ…と思って、You Tube埋め込みブロックを使ったりカスタムHTMLブロックを使ったり、直接入力してみたけど、どう入れてもスマホではこの画像でした。
対処法その1:ワードプレスやテーマ・プラグインを最新バージョンにしてみる
バージョンが古いと、ちゃんと動作しない可能性があるので今回のことに限らず常に更新して最新バージョンにしておくことがオススメです^^
対処法その2:キャッシュをクリアしてみる
キャッシュが溜まってしまうと、設定が反映されないなどの現象が起こってしまうので定期的にキャッシュのクリアをすることをオススメします!^^
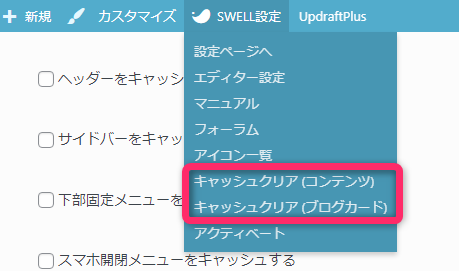
SWELLにも、キャッシュのクリアという項目があるので、こちらも定期的にクリアしておきましょう。

対処法その3:SWELLの設定
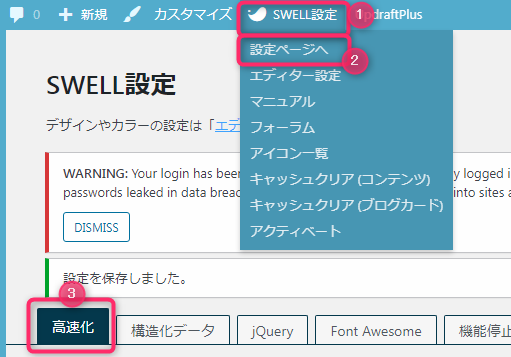
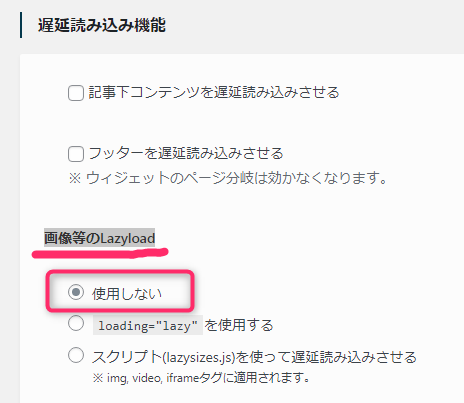
私が解決出来たのはこの方法でした。SWELLの設定の中に「高速化」の設定があるのでこの中の「画像等のLazyload」という項目を開きます。


「画像等のLazyload」の「使用しない」にチェックを入れて「変更を保存」

他に考えられる原因

You Tubeの動画が埋め込み禁止になっている
動画はYou Tubeの投稿者が埋め込みを許可するかしないか決められるため、許可されていない動画はブログに埋め込むことが出来ません。
動画のURLに誤りがある
動画のURLが間違えていたり、余計な文字が入り込んだりしている場合はちゃんと動画の埋め込みが出来ません。
埋め込んだYou Tube動画が表示されない!:まとめ
今日はブログに貼り付けたYou Tube動画が、スマホで表示されないことについて私が解決できた方法を紹介しました。
SWELL設定 ≫ 設定ページへ ≫ 高速化「遅延読み込み機能」の画像等のLazyloadを「使用しない」に設定。
また、You Tubeの動画を埋め込む時はできるだけ公式の動画を載せると良いです^^
公式以外の動画は…著作権とか、知らないうちに動画が削除されてたり…気づかないうちにリンク切れになってることがあるからです。
You Tubeに限らず、Twiterやインスタも、公式が1番安心ですね^^
 もも
もも今日はこれにて終わりになります!
解決出来たら嬉しいです!