こんにちは!新しく立ち上げたサイトにアドセンスを導入しようと思ったけど、アドセンスの申請コードの貼り付け場所を忘れちゃった!という人に向けた記事になります。
ググってみると、SWELLの貼り付け場所はとても簡単な場所にありました!
記事の内容
グーグルアドセンスで申請コードを表示する
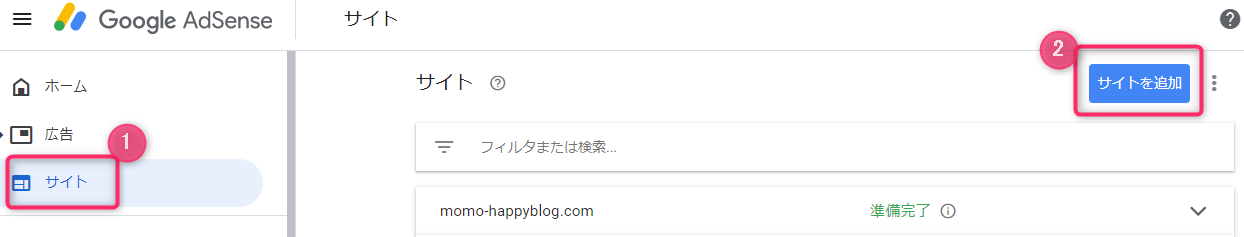
アドセンスにログインしたら、左のメニューバーから「サイト」を選び「サイトを追加」をクリックします。

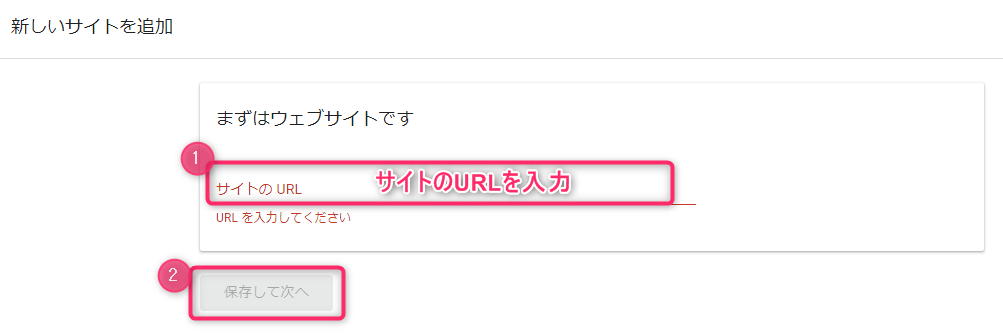
サイトのURLを入力する画面に移るので、コピペして「保存して次へ」をクリックします。

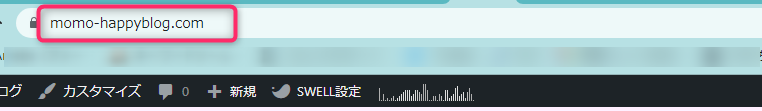
サイトのURLはココをコピーします!(分からない人はクリック!)
自分のサイトを開いた時に上に表示されます!
トップページを開いてコピーしましょう。

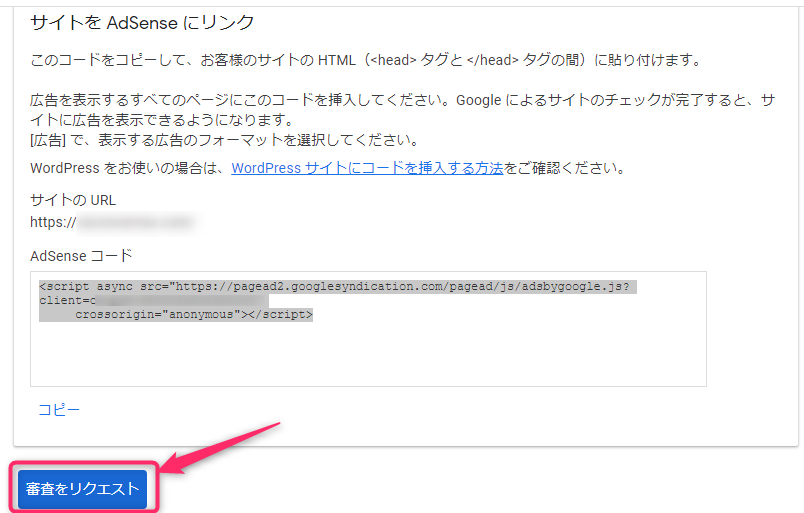
サイトのURLを入力して、「保存して次へ」をクリックすると下のような画面に移動するので、
AdSenseコードをコピーしてSWELLの方へ移動しましょう。

SWELLにアドセンスの審査用コードを貼り付ける
アドセンスコードをコピーしたら、自分のサイトに行き

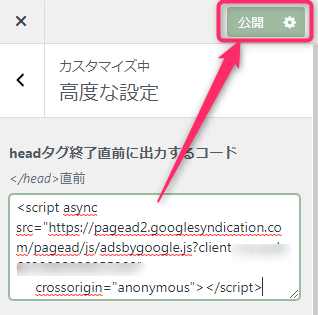
高度な設定を開くと、「</head>直前」という項目があるので(1番上にあります)、そこにアドセンスコードを貼り付けましょう!
貼り付けたら「公開」をクリック。

アドセンスに戻り「審査をリクエスト」をクリック!
SWELLでコードを貼り付けて「公開」をクリックしたら、
アドセンスの、コードをコピーしたページに戻り「審査をリクエスト」をクリックします。

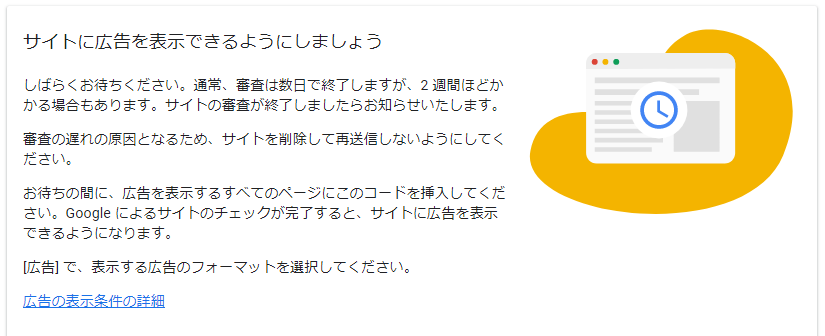
下の画面が表示されれば完了です^^

アドセンスコードを貼り付ける場所:まとめ
今日はアドセンスの審査用コードをサイトに貼り付けるやり方を書かせていただきました。
- アドセンスでサイトを登録▶審査用コードを表示
- サイトに審査用コードを貼り付け▶「公開」
- アドセンスの画面に戻り▶「審査をリクエスト」
 もも
もも読んでくれてありがとうございました!