こんにちは。今日はSWELLでブログカードを入れる方法2パターンをご紹介します^^
内部リンクとか、今まで気にしたこと無かったのですが…めちゃくちゃ大事なことなので積極的に使っていきたいと思います!
 もも
もも同じブログカードでも、やり方が変わると表示も少し変えられるんです
では、早速やって行きましょう~!
とっても簡単ブログカード挿入!
SWELLでは内部リンク(自分のブログ内の記事)も、外部リンク(外部から借りてくる記事)も、専用ブロックを使わずただURLを入力するだけでブログカードに変更してくれる便利な機能が備わっています!
早くて便利!貼り付けたい記事のURLを入力するだけであっという間にブログカードを入れることができます。
内部リンク(自分のブログの記事)のブログカードを作ってみる
先ほどお伝えした通り、SWELLでは貼り付けたい記事のURLをコピペするだけで簡単にブログカードを入れることが出来ます。
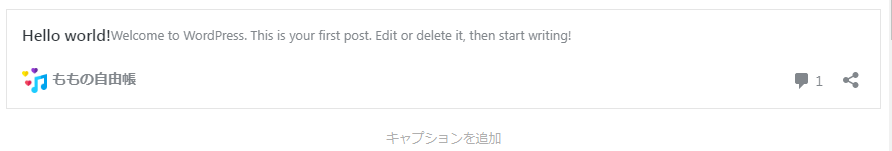
内部リンクの場合は、URLを入力すると瞬時に貼り付けた記事のアイキャッチ画像が大きく表示されます(↓)

プレビューで見てみると、ちゃんと「ブログカード」になってます

外部リンク(外部から借りてきた記事)のブログカードを作ってみる
外部リンクの場合も、内部リンクとやり方は同じです^^
URLを貼り付けてみます。

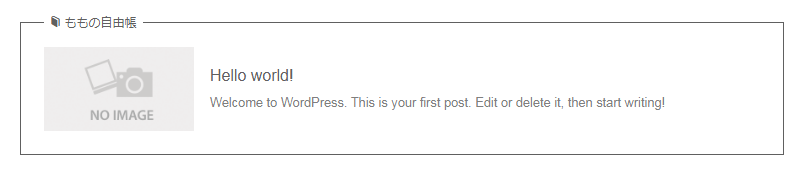
アイキャッチを設定してない記事なので、シンプルな表示になってますね!
外部リンクのプレビューはこんな感じ

ちゃんと挿入されています^^
外部サイトの場合はそのページでOGPタグが出力されていないと情報が取得できません。
引用元:SWELL公式ページ
「関連記事」ブロックを使ってブログカードを挿入!
次はブログカードを専用のブロックを使って挿入する方法です^^
SWELLの公式サイトでは「関連記事」ブロックを使ったブログカード挿入を推奨しています。

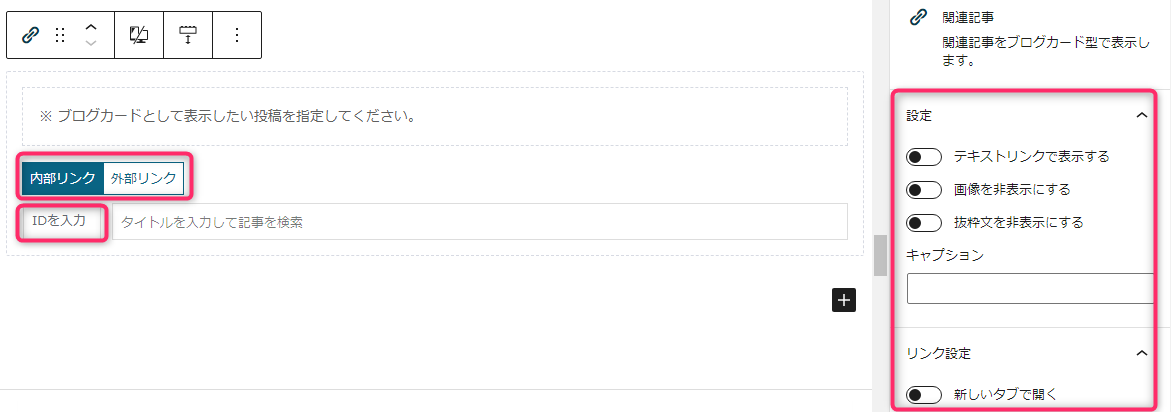
「関連記事」ブロックを選択すると、内部リンクと外部リンクどちらにするか選べます。

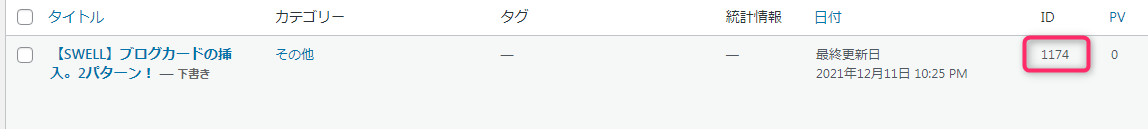
内部リンクの場合は記事一覧から挿入したい記事のIDを確認し、「IDを入力」のところに入力します。

外部リンクの場合は、URLを直接入力します。

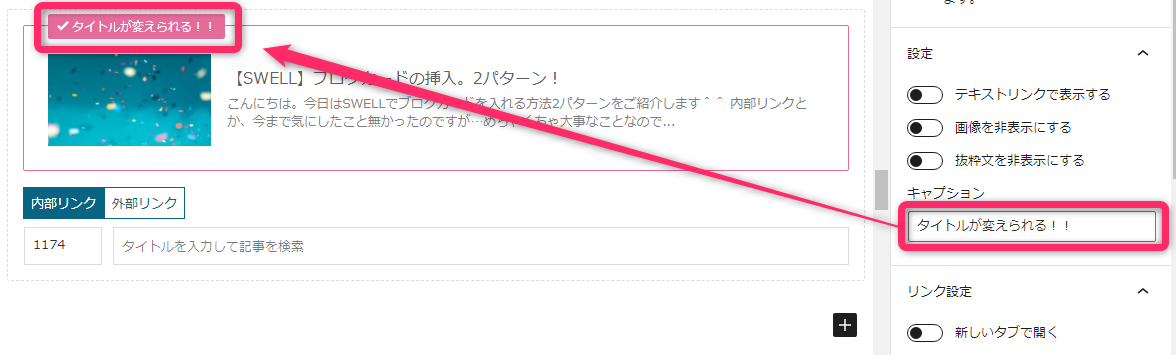
関連記事ブロックに記事のID(外部リンクの場合はURL)を入力すると、すぐにブログカードが出来上がります。あとは、ブログカードに関する設定ができるので順番にやっていきたいと思います。
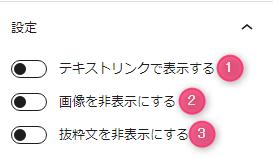
ブログカードの設定

実際にブログカードを入れてみますね^^
テキストリンクで表示する
画像を非表示にする
抜粋文を非表示にする
さらに、キャプションのところで「あわせて読みたい」という文面も変えられます。

 もも
もも今までブログカードを使ったことがなかったけど、
簡単に入れられることがわかったから、抵抗がなくなったよ!
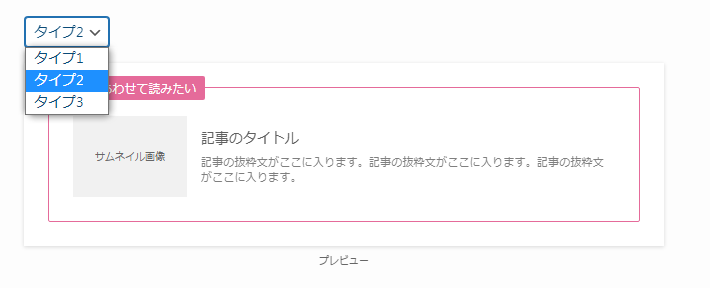
ブログカードのデザインは3パターン用意されていて、内部リンクと外部リンクのデザインが選べます!

ブログカードを挿入!:まとめ
- テキストブロックに直接URLを入力する
- 「関連記事」ブロックを使う(SWELL公式推奨)
テキストブロックに直接URLを入力する方法は早くて簡単ですが、関連記事ブロックを使ったブログカードは、テキストリンクに変更することもでき、見た目を少し変える事ができるので使える場面が多そうですね^^
 もも
ももブログカードはよく使う機能なので、
使いこなしたいですね!
今日はブログカードを入れる方法2パターンを紹介しました!
最後まで読んでいただきありがとうございました!