こんにちは^^エックスサーバーでワードプレスを立ち上げると、「TypeSquare Webfonts for エックスサーバー」というプラグインが始めからインストールされている状態になっています。
他のブログと違うフォントにしてみたいなぁ♪とか、ブログの内容に合ったかわいいフォントにしたいなぁ♪と思う方の参考になると思うので、ぜひこのブログを読んでフォントを変更しちゃいましょう^^
 もも
もも今日は「 TypeSquare Webfonts for エックスサーバー」を使って
ブログのフォントを変える方法を解説します♪

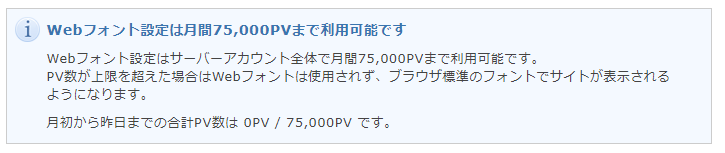
エックスサーバーのページに、書いてあった注意事項です。
月間75,000PVを超えると、標準のフォントに戻ってしまうみたいですね!
「TypeSquare Webfonts for エックスサーバー」の設定だけではフォントを変えられない!

「TypeSquare Webfonts for エックスサーバー 」を使ってブログのフォントを変える場合、まずエックスサーバーの方で設定する必要があります。
私はこれを知らなかったので、なかなか出来ませんでした(・・;
エックスサーバーの設定!


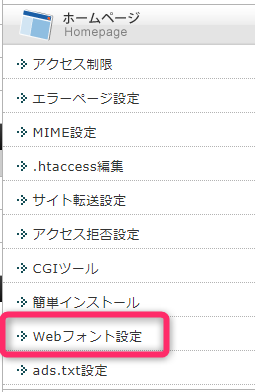
「ホームページ」の項目の中に「webフォント設定」があるので、そこをクリックします。
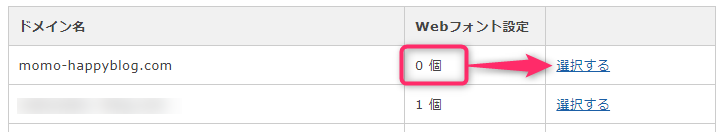
フォントの変更が有効になっているドメインは「1個」と表示されていますが、フォントを変更する準備が出来ていないドメインは「0個」になっているので、「選択する」をクリックします!

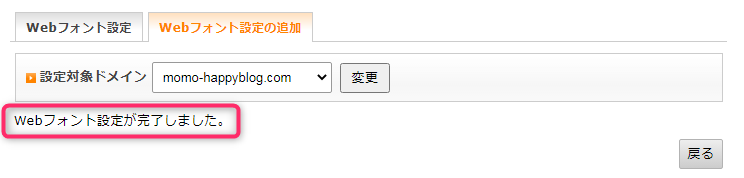
「選択する」をクリックすると下のような画面に行くので、右側のタブ「webフォント設定の追加」をクリックして、フォントを適用したいブログが表示されていることを確認した上「設定する」をクリックします。


「webフォント設定が完了しました。」となればOKです♪
「TypeSquare Webfonts for エックスサーバー 」 の設定!
次は、プラグイン 「TypeSquare Webfonts for エックスサーバー 」 の設定をしていきます^^
左側の管理メニューの下の方に「 TypeSquare Webfonts 」という設定項目があるのでクリックします。

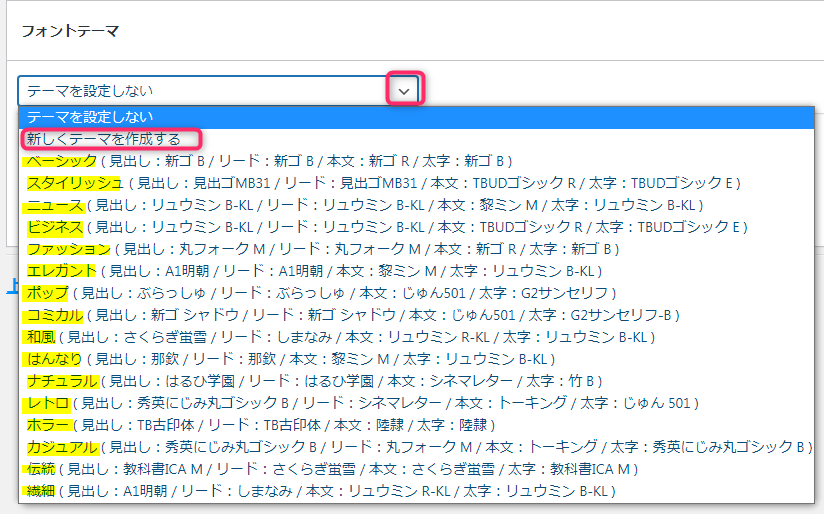
設定画面が開くとフォントテーマを選択出来るようになるので、
「テーマを設定しない」と書かれている右の方の「∨」をクリックすると、ズラッとフォントテーマのセットが出てきます^^
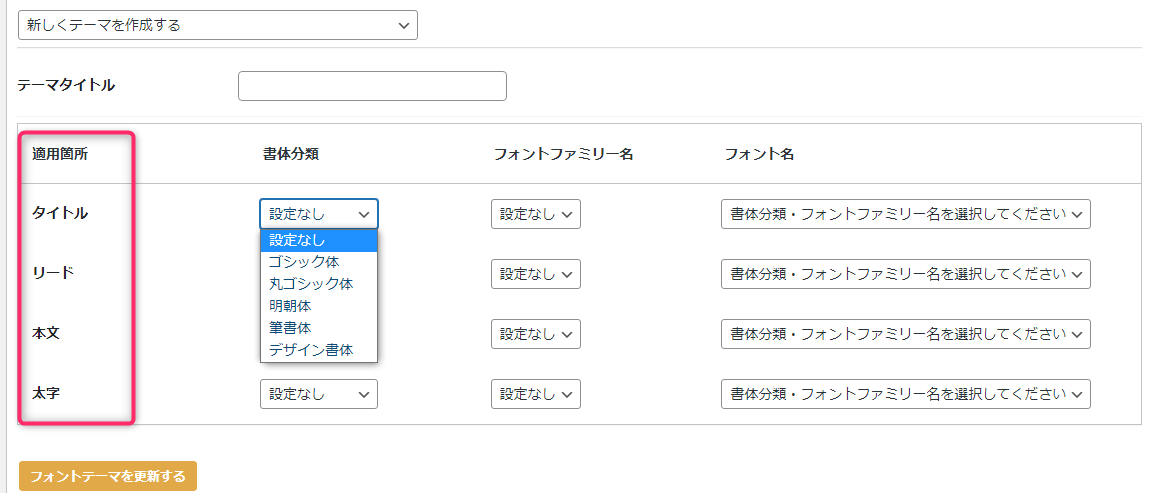
既存の中に好みのフォントセットがなければ1番上にある「新しくテーマを作成する」をクリックすることで、自分の好みに変更できます。

フォントの適用箇所は?

フォントが適用される箇所は「タイトル(記事タイトル)」「リード(見出し)」「本文」「太字」となってます^^
「TypeSquare Webfonts for エックスサーバー 」 でフォント設定:まとめ
「TypeSquare Webfonts for エックスサーバー 」 でフォントを変更するときは、エックスサーバーの設定も併せて行わないと適用されないので、プラグインを設定してもフォントの変更が出来ないときはエックスサーバーの設定も見てみてくださいね^^
 もも
もも以上で終わります。
最後までお付き合いいただき
ありがとうございます。