ブログを書いていると、難しい漢字を書くことありますよね。
ワードプレスのテーマによっては「ルビ」が使えるテーマもありますが、
私が読むブログのほとんどは
- むずかしい漢字は使わずにひらがなで書く
- 読みにくい漢字の後ろにカッコをつけふりがなを書く
という工夫をしています。
それでも全然不便はないのですが、あれば便利だな!と思うプラグインを見つけたので
今日はふりがなを振れるプラグイン「WP-Yomigana」のインストールから設定までくわしく解説します!
「WP-Yomigana」をインストールする
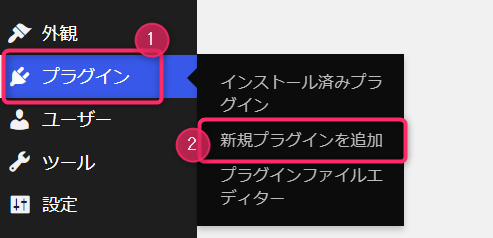
左のバーにある プラグイン から「新規プラグインを追加」をクリックします。


新規プラグインの追加する画面に移るので
プラグインの検索窓に「WP-Yomigana」と入力し、プラグインをインストールします。

インストールが終わったら「有効化」します。
簡単な設定をする
インストールが終わったら、設定をしていきましょう。
設定は1か所変更するだけなのでとても簡単!
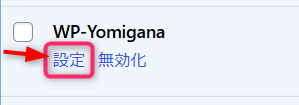
プラグインの有効化をクリックするとインストール済みプラグインのページに自動で移動するので、インストールしたばかりの「WP-Yomigana」の設定を開きます。


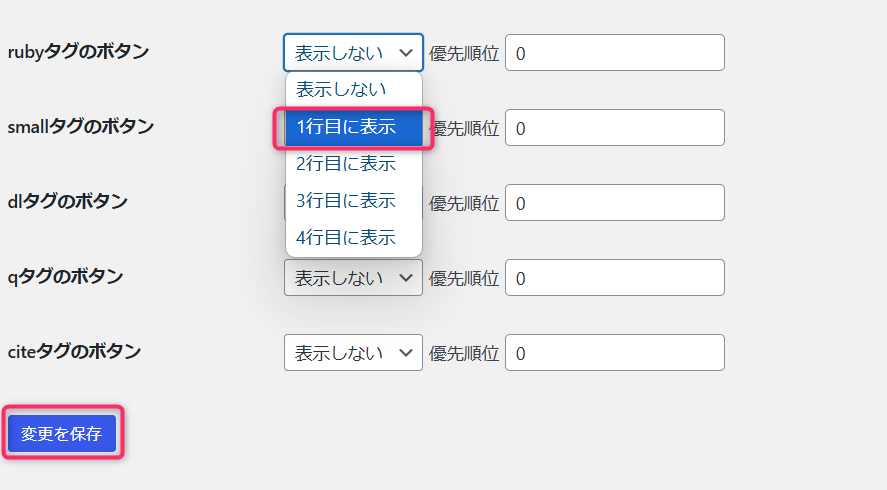
設定画面を開いたら1番上の「 rubyタグのボタン」の設定を1行目に表示に変更し、変更を保存ボタンをクリックして終了です。

「WP-Yomigana」の使い方
 もも
もも最後に使い方を確認していきましょう ♪
使い方もとても簡単で、
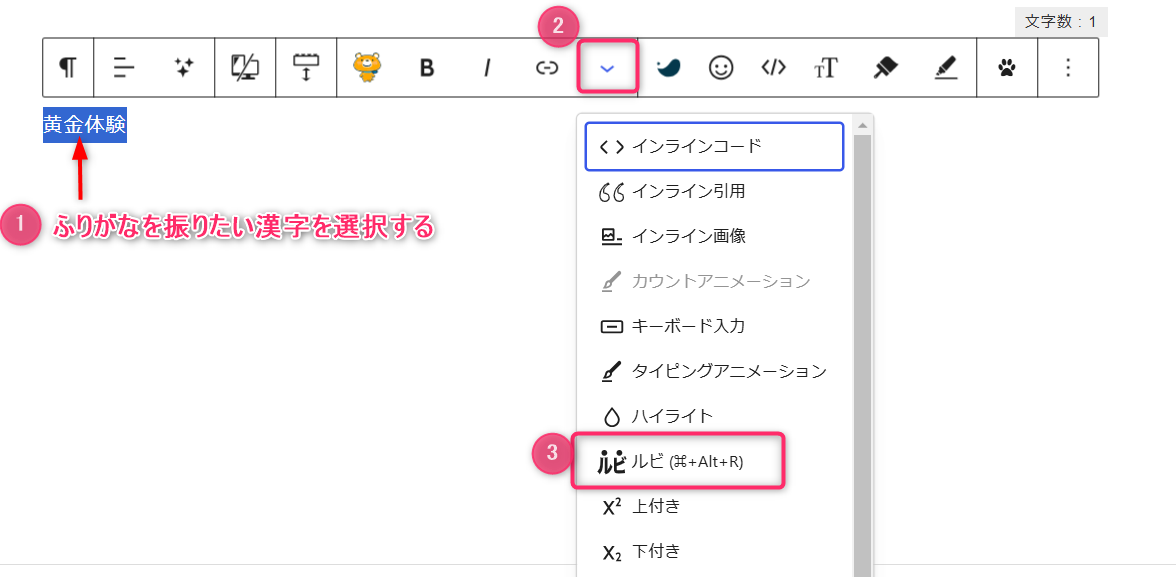
ふりがなを振りたい漢字を選択している状態で、執筆メニューの「をクリックします。
たとえば…私はジョジョが好きなので、
「黄金体験」という漢字ににふりがなを振っていきたいと思います!
手順
- ふりがなを振りたい漢字を選択する
- 執筆メニューの「をクリック
- 「ルビ」をクリック

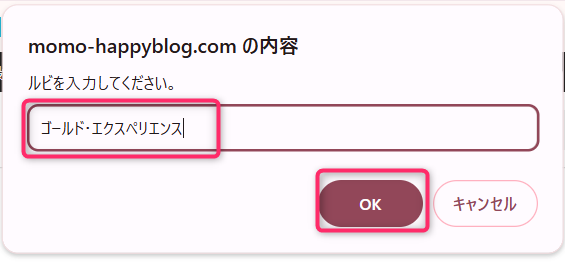
ルビをクリックするとふりがなを入力するダイアログが出るので、そこに読み方を入力して「OK」をクリックします。


黄金体験
漢字数に対してふりがながかなり長いのでバランスが悪くなっちゃうかなと思いましたが、ちゃんと均等に仕上げてくれました。
少し気になるところもある

 もも
ももちょっと気になるところもあるんだよね…
このプラグインの更新が5年前ということと、更新されていないので新しいワードプレスのバージョンでテストされていないということ。
今のところ問題なく使えているので、今後も使っていく予定ですが
他に良いプラグインがあれば、のりかえも検討しようかと思います。