ハル
ハル目次のように記事内の好きな箇所に読者さんを案内したいんだけど…いったいどうやるの?
 もも
ももそれ私も知りたかったから調べてみたよ!とても簡単だったからすぐに覚えて使いこなしちゃおう!
とっても便利な機能なのでぜひ使ってみましょう!
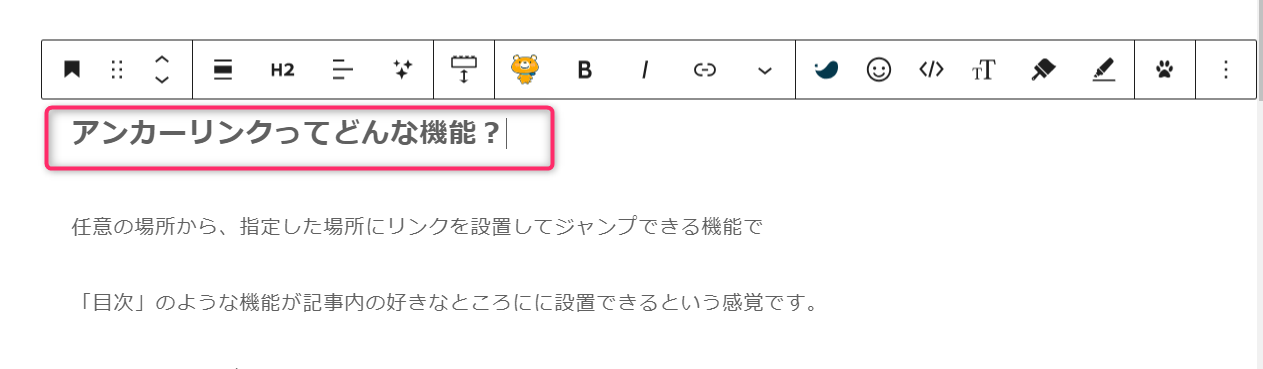
アンカーリンクってどんな機能?
任意の場所から、指定した場所にリンクを設置してジャンプできる機能で
「目次」のような機能が記事内の好きなところにに設置できるという感覚です。
次の見出しは飛ばして読めるようにする など
便利なところに設置しておくと、読み手の自由度が増します^^
アンカーリンクを設置する方法
やることはたった2ステップです!
リンクの設定はブロック単位で行うことができます。
ブロックを選択できる箇所なら、見出しでも本文の中でもOK!
ココから任意の場所へジャンプ出来ますよ! というスタート地点の設定です。
 もも
ももくわしく説明していきますね!
ジャンプ先の設定
飛ばす先のリンクの設定をしていきます。
この見出しにリンクを設定してみたいと思います。

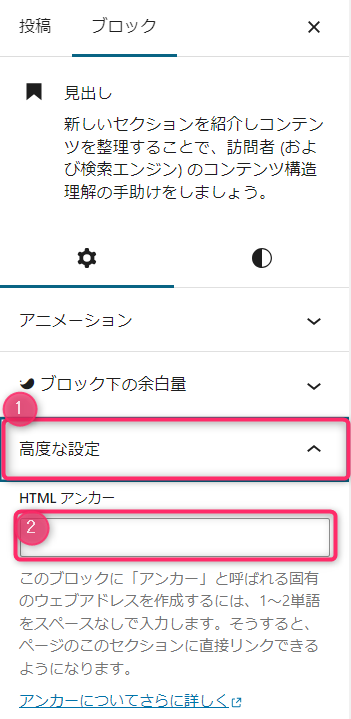
リンク先に設定する見出しにカーソルを合わせた状態で、右サイドバーを見ると「高度な設定」という項目があるのでそこをクリックします。

そうすると「高度な設定」の詳細が開くので
HTMLアンカーの空欄に、任意の単語を入れます。
 もも
ももHTMLアンカーに入力する単語は、日本語でも英語でも大丈夫です
私は「見出し2」と入力しました。
ジャンプ元の設定
次にジャンプ元の設定をしていきましょう。
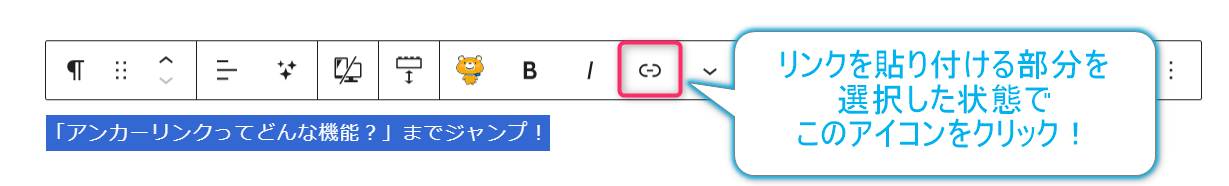
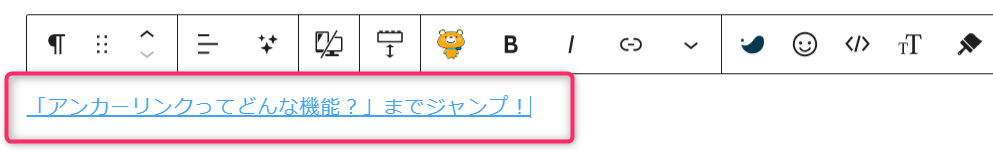
ココからどこへ飛ぶのか分かるような文章にジャンプ先のリンクを貼り付けていきます。


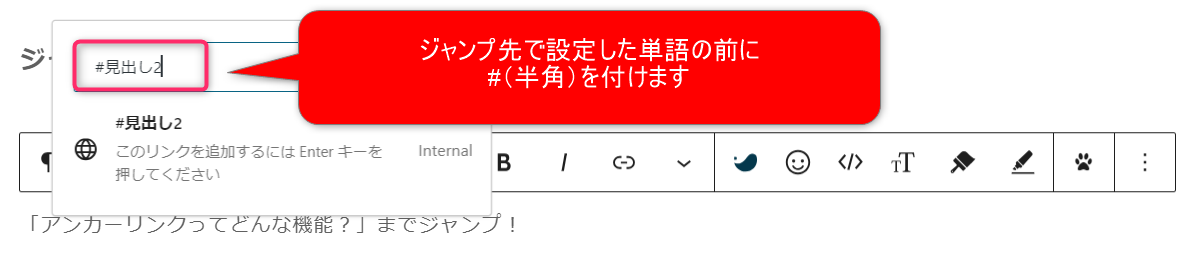
リンクのアイコンをクリックすると、リンクを入力できるタブが開くのでそこに「#(半角の#)+ さっき設定した単語」を入れ、エンターキーを押します。


リンクを設定した文章が青くなれば無事に設定完了したということです。

実際にアンカーリンクを設置しました
アンカーリンクの設定:まとめ
いかがでしたか?とても簡単にできる設定なので
便利に使っていきたいですね^^
使いすぎると逆に記事を読みに来てくれた読者さんが混乱してしまうので
使いすぎには要注意です。
以上でおわります。