もも
ももこんにちは!今日は画像を横に並べるやり方を解説していきます。
ブログを運営していると画像をよく使いますよね。普通にしていると画像は縦並びになりますが、時には横並びにしたいなぁと思うこともあります。
ワードプレスでは、簡単に横並びにすることが出来るんです^^一緒にやっていきましょう!
「画像」ブロックを使って画像を挿入!
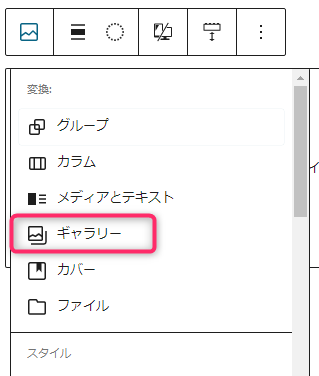
左上の「+」をクリックし、画像ブロックを選択します。画像ブロックを挿入すると上にメニューバーが出てくるので1番左側のアイコンをクリックします。

メニューが出てくるので、ギャラリーを選びます。

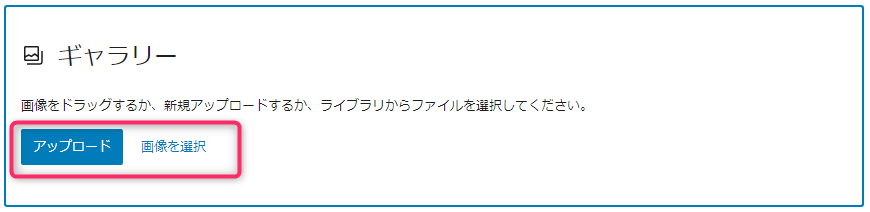
ギャラリーをクリックしたら、「アップロード」か「画像を選択」を選びます。

すでにアップロード済みの場合は「画像を選択」を選びましょう。
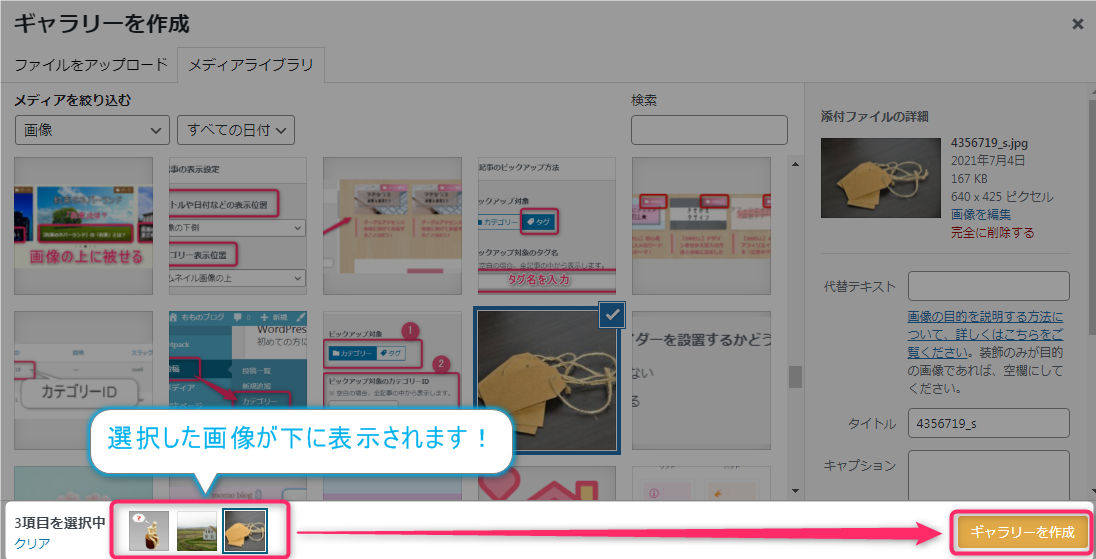
表示させたい画像を何枚か選び「ギャラリーを作成」をクリックします。

ギャラリーを編集する画面ではキャプションを入れることが出来ます!
編集が終わったら「ギャラリーを挿入」をクリックしましょう。

実際に挿入してみました!



画像の並び方を変えることも出来る
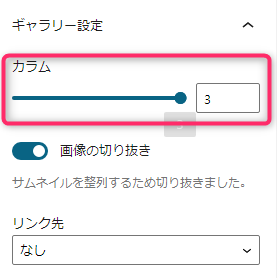
編集画面のサイドバーメニューを見てみると、「カラム」という項目があり、この丸いポッチを左にずらすとカラム数が変わり、画像の表示が変わります。

並んでいるとキレイに見えますね♪
画像に入れたキャプションにリンクを貼り付けることも可能
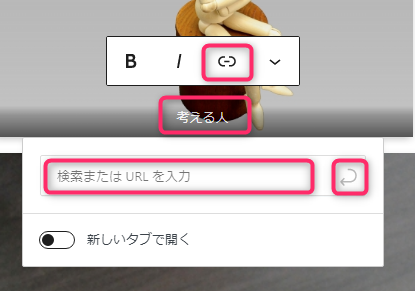
また、キャプションにリンクを付けることも出来ます。

キャプションの文字を選択して、「(ー)」をクリックして、飛ばしたいページのリンクを挿入して右にある矢印をクリックすれば完了です!
画像を横並びに入れる方法:まとめ
- 画像ブロックを使って「ギャラリー」で並べたい画像を選択。
- 挿入した画像をブロックごと選択した時に右側のサイドバーメニューに「カラム」という項目が出てくるので、その数字を変えると画像の入り方が変わる。
- 画像のキャプション(文字の部分)にリンクを貼れる。
今日は、画像を横並びに入れるやり方を書きましたが、これ色々使えるんじゃないかなぁ…と密かに思ってます^^
 もも
もも以上でおわります!
ありがとうございました。