こんにちは。ブログを運営していると、記事の中で他の記事を参考として載せる場合がありますよね。そのときに役立つのがブログカード。
アフィンガー6 では内部リンクのブログカードを2種類使えるので、使い方を紹介したいと思います^^
「埋め込み」ブロックを使う
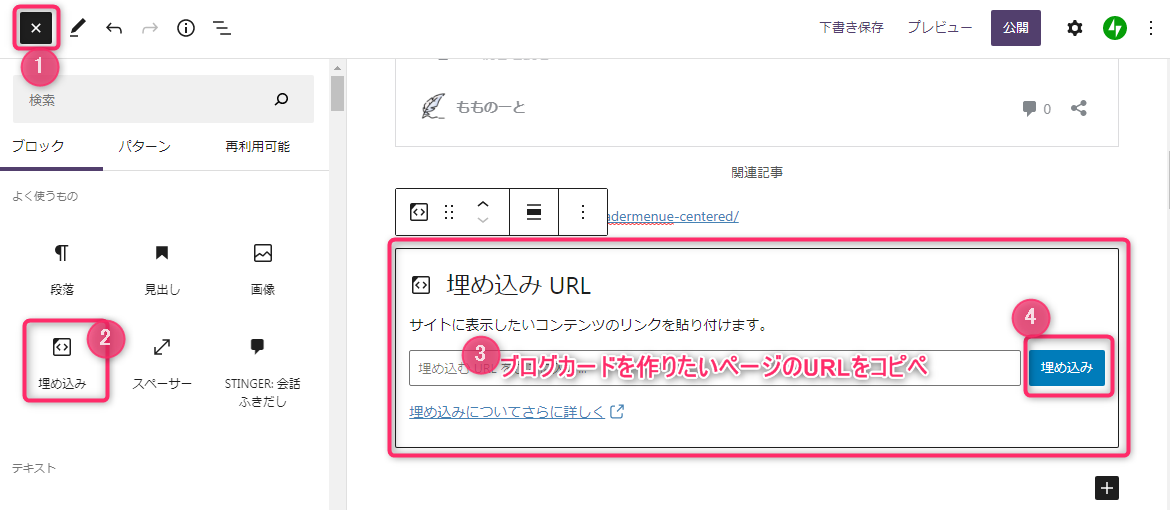
ブロックディターの「埋め込み」ブロックを使うことで、アフィンガー6 のブログカードを挿入することが出来ます。

- 左の上の方にある「+」をクリック
- 「埋め込み」ブロックを選択する
- ブログカードを作る記事のURLを貼り付ける
- 「埋め込み」をクリック
この4ステップでブログカードを挿入することができます^^
ブログカードのラベルの文字は「キャプション」で入れられる!
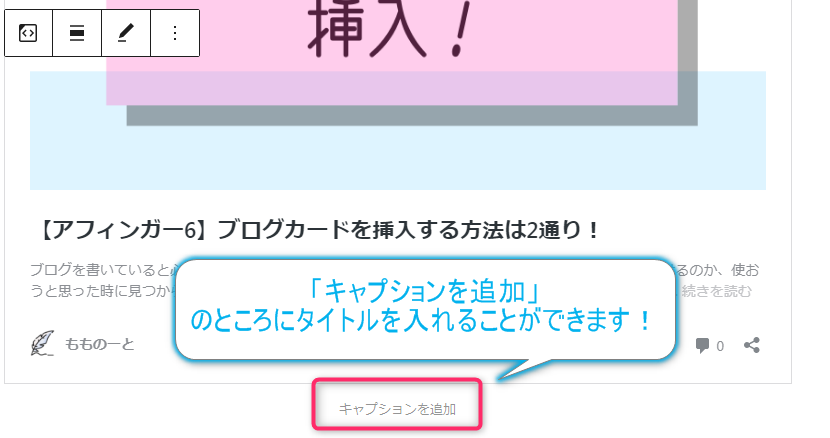
埋め込みブロックでURLを入力すると、下記のような画面に変わります。
画像を入れた時のように大きく表示され、その下の方に「キャプションを追加」というところがあるのでそこに「コチラもオススメ!」などの言葉を入れると、ブログカードにラベルを付けることが出来ます。

プレビュー画面はこんな感じ★
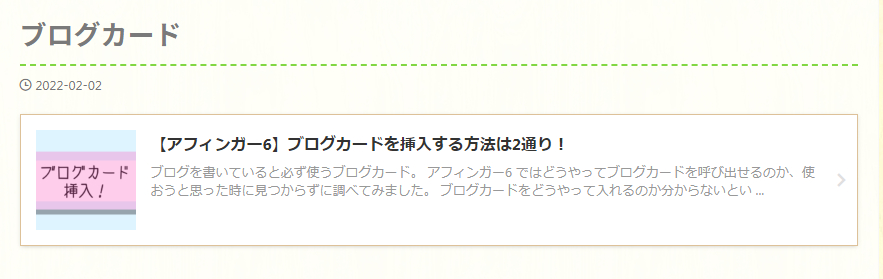
キャプション未入力だと…

シンプルなブログカードが出来上がりました♪
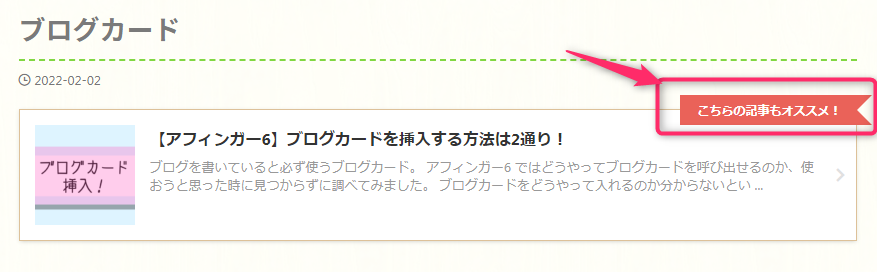
キャプションに「こちらの記事もオススメ!」と入力すると…

右側に、キャプションで入力した文字入りのリボンが現れましたね!
このようにキャプションの部分に文字を入れることで、簡単にラベルを入れることができます^^
ブログカードの色や枠線を太くする
ブログカードの雰囲気を変えるにはカスタマイザーから設定を行います。
下記のような画面に変わりますので、ここでブログカードに関する設定ができます。

この「埋め込みブロック」を使って挿入する方法だと、「たすき掛け」を選択しても適応されませんでした。。クラシック版の段落を使ったブログカードにはちゃんと適応されました。
設定を終えたら「公開」をクリックして完了になります。
クラシック版の段落を使ったブログカード
こちらは「埋め込みブロック」を使うやり方よりも、少しだけ手順が多いのですが慣れれば簡単♪
 もも
もも私はこっちの方がデザインが好きかも
ブロックエディターでクラシックエディターの機能を使うには、「Advanced Editor Tools (旧名 TinyMCE Advanced)」というプラグインをインストールしておく必要があります。
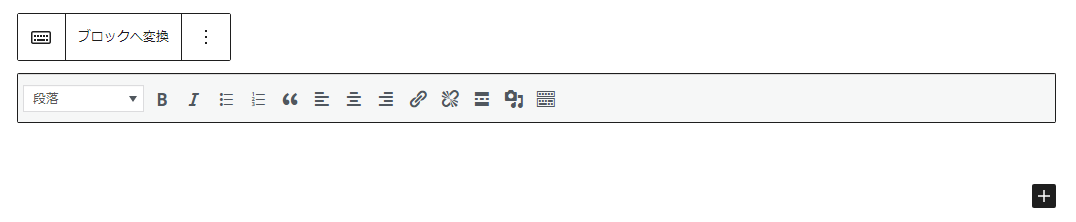
「Advanced Editor Tools (旧名 TinyMCE Advanced)」をインストールしないと…(クリックで読む)
Advanced Editor Toolsをインストールしていない状態で「クラシックブロック」を選択すると、このようなシンプルな画面になってしまい、アフィンガー6 の機能が使えません。

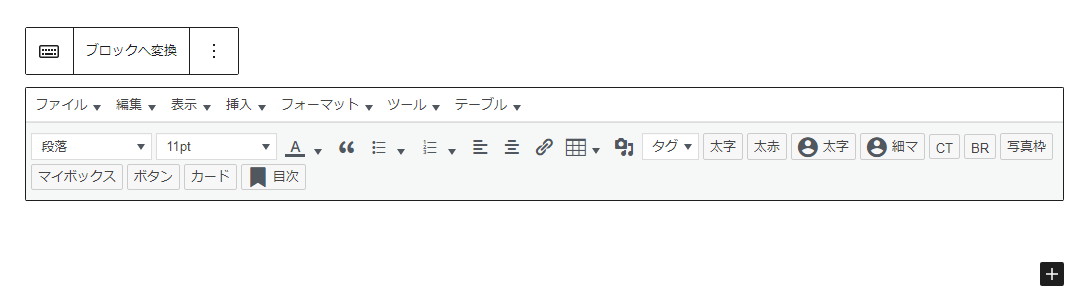
Advanced Editor Toolsをインストール▶「有効化」後の編集画面はこれ

編集するためのメニューが一気に増えたのがわかると思います。
Advanced Editor Toolsをインストールして有効化することで、アフィンガー6 の機能を使うことができるようになります。
「クラシック版の段落」または「クラシック」を使う
左上にある「+」をクリックすると、色々なブロックがズラっと出てくるのでその中からクラシック版の段落かクラシックというブロックを選択しましょう。この2つのブロックの違いがよくわからないですが、どちらを使ってもOKです!

編集画面はこんな感じになります。

ブログカードにカーソルを合わせると、選べるブログカードのデザインが出てきます。

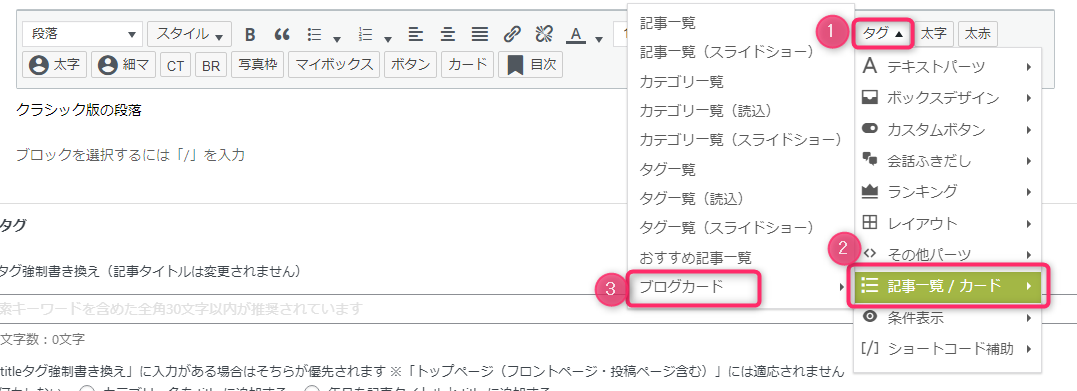
- 「タグ」をクリック
- 「記事一覧/カード」にカーソルを合わせる
- ブログカードにカーソルを合わせる
- ブログカードのデザインを選び、クリックする
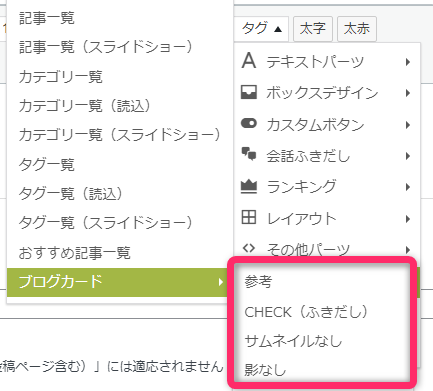
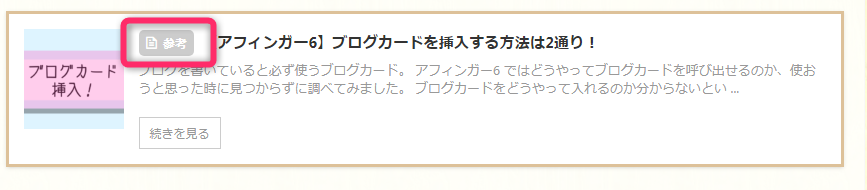
参考までにデザインを載せてみますね^^
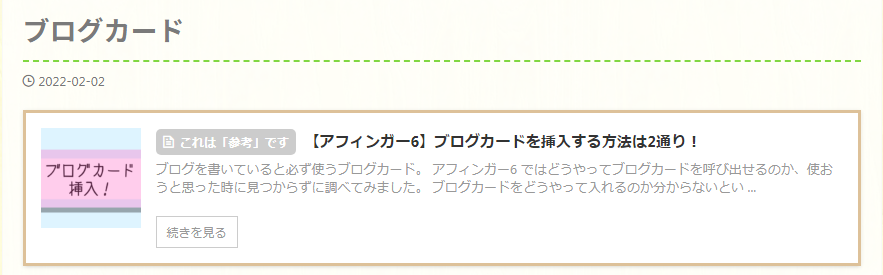
「参考」

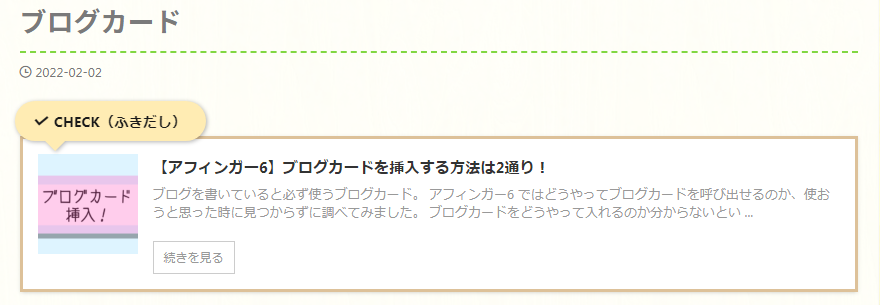
「CHECK(ふきだし)」

「サムネイルなし」

影なし

クラシック版で使えるブログカードは4種類です!
クラシック版の段落を使ったブログカードの設定
クラシック版の段落を使ったブログカードの色や文字の設定は、そのまま編集画面で行います。
 もも
もも4パターンの中から「参考」を選んで設定していきたいと思います!
さきほど説明したとおりの手順で、クラシック版段落を使いブログカードの編集画面まで進めていきます。

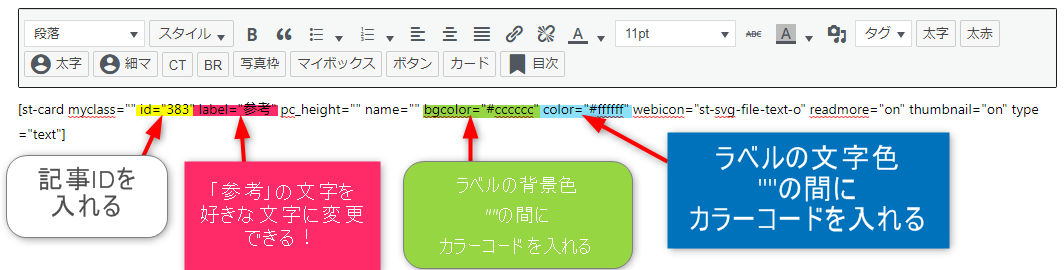
わかりやすいように色分けしました!順番に説明していきますね!
「”」と「”」の間に、ブログカードにしたい記事の記事IDを入れます。
記事IDの確認方法2つ▶読むときはクリックしてね★
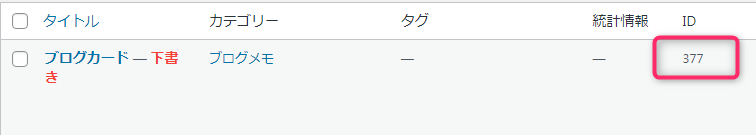
投稿一覧から確認する
管理メニューの「投稿」▶「投稿一覧」

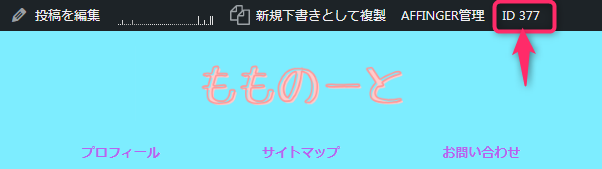
記事のプレビュー画面から確認する
サイトタイトルの上の方に出ています★

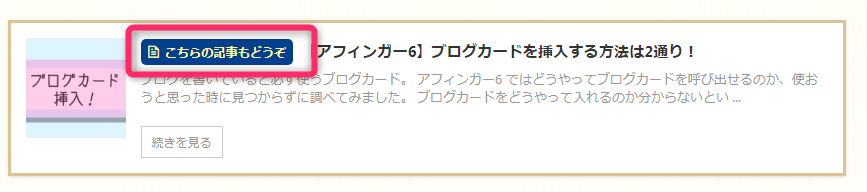
「参考」となっているところの文字を変えることができます。これはラベルの文字になるので「関連記事」などの文字を入れても良いかもしれませんね^^
文字を編集するとき「”」を消さないように気をつけてください。
ラベルの背景色になります。”#cccccc”となっているところにお好みのカラーコードを入れます。
これは文字色です。同じくカラーコードを入れましょう^^
変更前

変更後

ブログカード(内部リンク)2パターンの挿入方法解説!:まとめ
今日はアフィンガー6 のブログカードの使い方を説明させていただきました^^アフィンガー6 のブログカード挿入は2つの方法があります。
- 「埋め込みブロック」を使う方法
- 「クラシック版の段落」を使う方法
クラシック版の段落を使う方法では4パターンのブログカードが用意されています^^
 もも
ももラベルの設定をブログカード1つ1つやらなきゃならないところだけはちょっと面倒ですが…(汗)
以上で終わりになります。ありがとうございました!