もも
ももちゃんと設定したのに、ヘッダーメニューが
真ん中に寄ってくれないよ?
と、疑問に思っているアフィンガー6 初心者の人いませんか?
サイトタイトルは同じように設定すると真ん中に寄せる事が出来たのに、ヘッダーのメニューだけ真ん中に寄ってくれない…という悩みを持つ人向けの記事になります。
ググっても解決策が出てこなかったので、自力で探してみました!
ヘッダーメニューが真ん中に寄ってくれない原因
ヘッダーメニューが真ん中に寄せられない原因は…
「ヘッダーメニューを設定していないから」なんです。
 ハル
ハル設定するも何も、ヘッダーメニューはちゃんと表示されてるじゃん
 もも
ももそう!それが勘違いだったんです!真ん中に寄せられない原因はこの勘違い。
私は全然気が付かなかったのですが、アフィンガー6 では初期の設定で
固定ページが勝手にヘッダーメニューに追加されていきます。
なので、プロフィールやお問い合わせなどを固定ページで作ったら、メニューの設定で追加していく必要があるんです。
勝手に追加されていく固定ページは、表示されてはいるけれど「ヘッダーメニュー」として設定されているわけではないので、いくらヘッダーメニューを真ん中に寄せようとしても寄らなかったというわけです。
「ヘッダーメニュー」を作って設定すれば解決!

ヘッダーメニューを作成
では早速ヘッダーメニューを設定していきましょう。
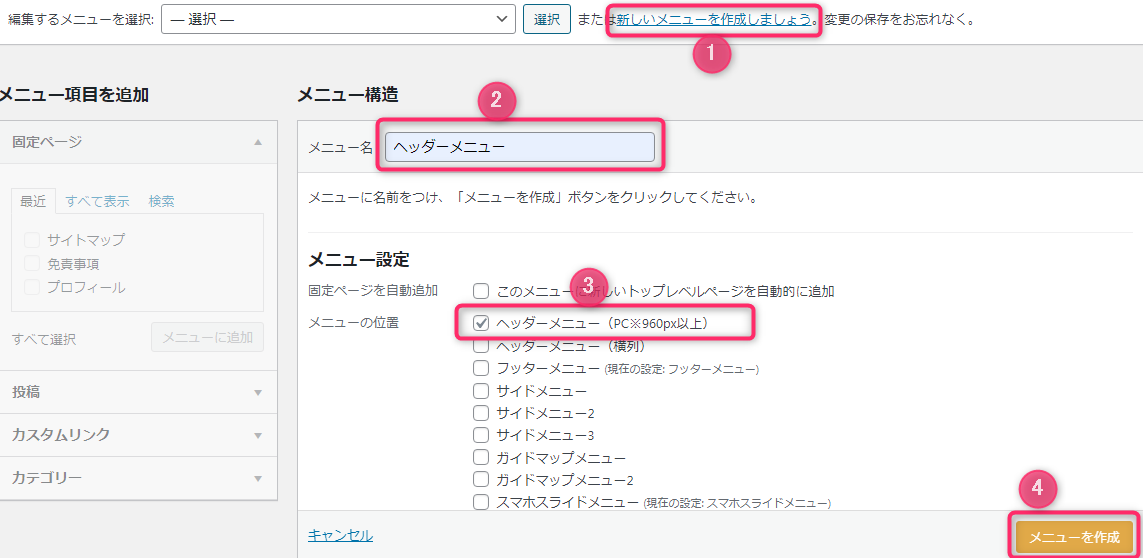
初めてメニューを作成する場合は、下記の順番で作っていきます。

- 「新しいメニューを作成しましょう。」をクリック。
- 「ヘッダーメニュー」と入力する
- 「ヘッダーメニュー」にチェックを入れる
- 「メニューを作成」をクリック
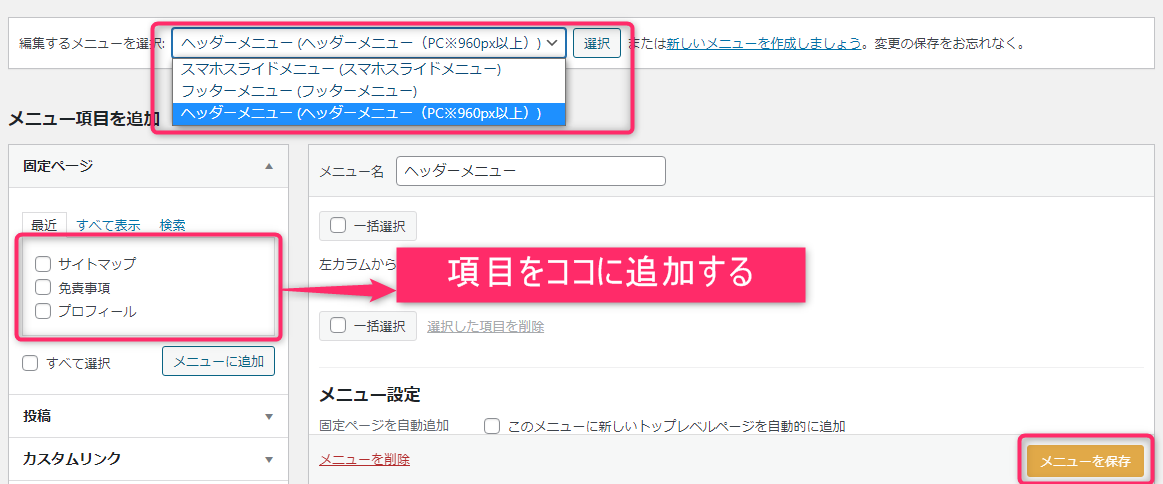
これで新しく「ヘッダーメニュー」が追加されましたので、次はヘッダーメニューに項目を追加していきます。

さっき作成したヘッダーメニューは、選択できるようになっているのでヘッダーメニューをクリックして「選択」をクリックします。
そして左側の項目の中から、追加したい項目を右側に追加して、最後に「メニューを保存」をクリックして完了です!
これで「ヘッダーメニュー」は完成したので、次にセンター寄せにするための設定を行っていきます!
センター寄せにする設定をする

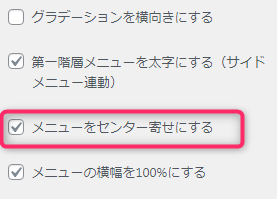
「メニューをセンター寄せにする」のところにチェックを入れて、最後に「公開」をクリックしたら設定完了です!
アフィンガー6 のヘッダーメニューをセンター寄せにする:まとめ
今日はアフィンガー6 のヘッダーメニューがセンター寄せにならない原因と対策を解説しました!
サイトタイトルは真ん中に寄ったのに、メニューだけは真ん中に寄ってくれない…。。と悩んでいる人の力になれると幸いです。
ヘッダーメニューは、初期設定で固定ページが自動で追加されていきますが、ちゃんと「ヘッダーメニュー」の設定画面で追加すれば、真ん中に寄ります!
 もも
もも以上で終わりになります!
読んでいただきありがとうございました!