SWELLに変更してから、すぐにデモサイトからデザインきせかえを導入しました!
 もも
ももSWELLのデモサイトは、どれもキレイなデザインで選ぶのも楽しいです♪
デモサイトのデザインを導入すると、タイトルやリンク先がテーマの宣伝仕様に設定されているので、導入したら自分用にカスタマイズしていきます^^
デザインデータのインストールと、その後すぐに私が行った設定を書きます!
デザインきせかえのダウンロード

SWELL会員用マイページへログインしてお目当てのきせかえデータをダウンロード
会員専用のマイページへ進みます。そうすると、SWELL製品ページへというボタンが出てくるのでそこをクリック。

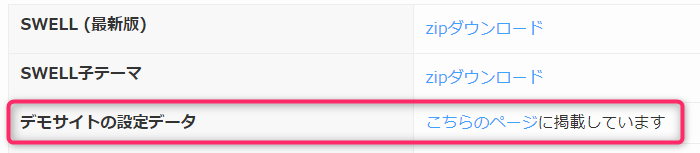
SWELLのテーマや、デモサイトの設定データなどがダウンロードできるページに移ります。
デモサイトの設定データをクリック。

SWELLのデモサイト01~06までのダウンロードができるようになってます^^

親テーマや子テーマと違って、きせかえのダウンロードにはプラグインを使います。
ダウンロードにはプラグインが必要
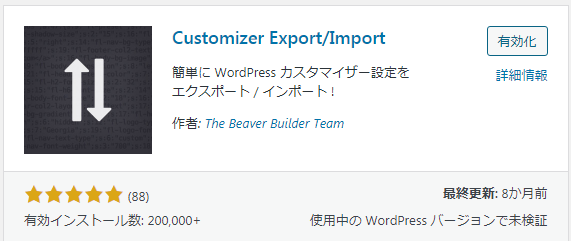
SWELLのきせかえをダウンロードするには「Customizer Export/Import」というプラグインを使います。

インストールしたらすぐに有効化しておきましょう!
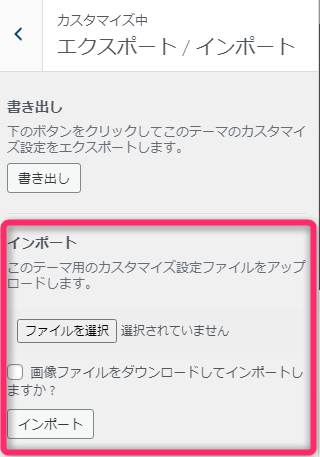
有効化するとカスタマイズの1番下に「エクスポート/インポート」というメニューが現れます。
エクスポート/インポートをクリックして「ファイルを選択」。
ダウンロードしておいたデザインきせかえのファイルをここでインポートします。


ファイルの選択をして、「画像ファイルをダウンロードしてインポートしますか?」のチェックボックスにチェックを入れ、インポートをクリックします!
インポートが終わると、自分のブログの見た目がガラリと変わっています!^^
きせかえが終わったら今度は自分のブログ用にカスタマイズしていきます!
リンクの解除やタイトルロゴの削除

きせかえデータをインストールしたばかりの状態は、ほぼデモサイトと同じ状態になっています。
ひとまず私は目に見えるところを直しました。
タイトル。

SNSアイコン。

フッターの表示。

タイトルロゴを消す
きせかえデータを自分のブログにインストールしたばかりは「SWELL DEMO」というロゴが設定されています。
このロゴは外観 ≫ カスタマイズ ≫ ヘッダー ≫ ヘッダーロゴの設定 ≫ 公開で 削除できます。
このロゴを消すと、あらかじめ決めてあったサイトタイトルが表示されます。
新しいロゴを作って表示するときもココから設定できます^^
キャッチフレーズを非表示にする設定も、同じページの下の方にあるキャッチフレーズ設定から行えます。
SNSアイコンを消す
SNSアイコンは、外観 ≫ カスタマイズ ≫ SNS情報 ≫ SNSリンク設定 で入力されているURLを削除すれば消す事ができます。削除したあと忘れずに公開をクリックしましょう。
また自身のツイッターやインスタなどの情報を載せたい場合は、載せたいSNSのところのURLを入力すれば表示されます!
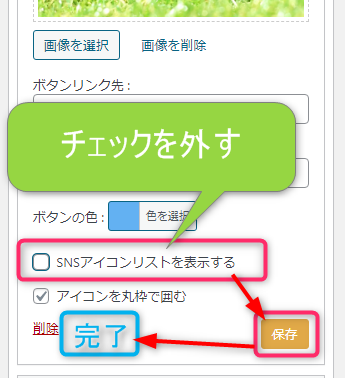
またサイドバーのプロフィール下に表示されているSNSアイコンはウィジェットのサイドバーに設定されている[SWELL]プロフィールのチェックボックスのチェックを外すことで消すことができます。

「SNSアイコンリストを表示する」のチェックを外し、保存 ≫ 完了をクリックして設定完了!
 もも
ももウィジェットは、内容に変更があると
「保存」ボタンが有効になります!
 ハル
ハル「保存」をクリックしたら
忘れずに「完了」もクリック~!!
フッターの表示(コピーライト)変更
フッターに表示されている文字は「コピーライト」といいます。

このコピーライトの文字を変更していきます。
外観 ≫ カスタマイズ ≫ フッター の「コピーライト設定」でテキストを変更できます。
私はブログタイトルを入力しました^^
サイドバーにプロフィールを設置

サイドバーのプロフィール設定は、外観 ≫ ウィジェット から行います。
共通サイドバーの中のお好みの場所に[SWELL]プロフィールを持っていきます。

[SWELL]プロフィールをサイドバーに移動したあと、クリックするとプロフィールの詳細の設定ができます。
名前、プロフィール文、アイコン、ボタンの設置、SNSアイコンの設定を行う事ができるので、できる範囲で設定しましょう^^
ブログを見に来てくれた読者さんに見てもらえるところなので、なるべく丁寧に書きます。
入力が終わったら保存 ≫ 完了でOKです!
ふきだしの設定

ふきだしを使うにはあらかじめ登録をしておく必要があります。
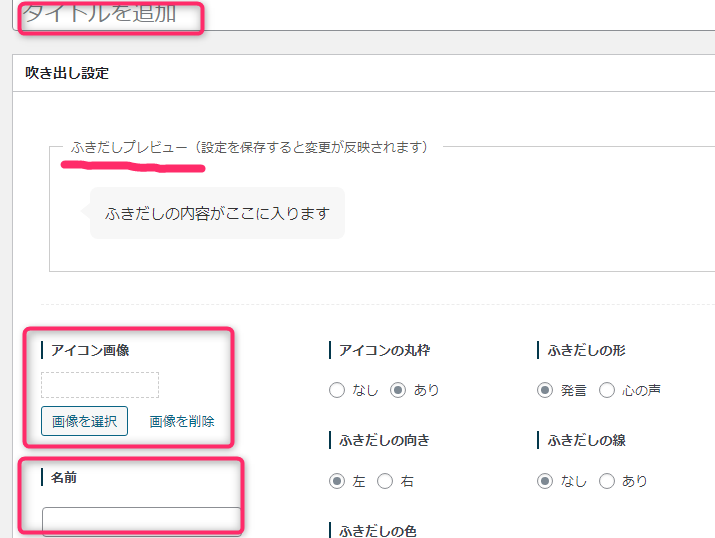
ふきだし ≫ 新規追加から設定します。

新規登録の画面に移動したら、タイトル・アイコン画像・名前などを入力しておきます。

ここで登録したふきだしは、記事投稿画面で「ふきだしセット」として呼び出せます。

ココで登録するアイコンは、投稿画面で個別に設定変更できますが、使うたびに変更していると効率が悪いので、よく使うふきだしは登録しておいて1発ですぐに使えるようにしておくのが良いです。
ふきだし登録画面で必要な設定を終えたら、右にある「公開」をクリックして登録完了です。
アイコン登録は1つづつとなるので、何こか登録する場合は登録 ≫ 公開の作業を繰り返します。
きせかえデザイン導入と設定のまとめ
今日はSWELLのきせかえデザインのインストール方法と、その後に私が設定したことを書きました。
設定は色々なこだわりが人それぞれですが、私の書いた記事が少しでも参考になったら嬉しいです!
自分のブログの見た目がキレイになっていくにつれて、ブログへの愛着がわいてきますよね♪
もっと記事が増えたらやってみたいカスタマイズがまだあるので、やるときが来るのが楽しみです^^
ブログを読んでいただきありがとうございました!