ブログに広告を貼り付けるとき、ボタン型の広告を設置したいと思ったことはありませんか?
私も今までバナーしか使ったことがなく、もう少しクリックしてもらえそうなボタン型にしてみたいと思い始め、設定してみることにしました。
 もも
もも少し悩んだ部分も一緒に解説していきます!
難しいことはありませんので、一緒にやっていきましょう!
記事の内容
1.広告を選ぶ
まず、ASPから広告を選び、コードをコピーします。
広告の種類は「テキスト」を選びます。バナーだと、正常に表示されませんでした。
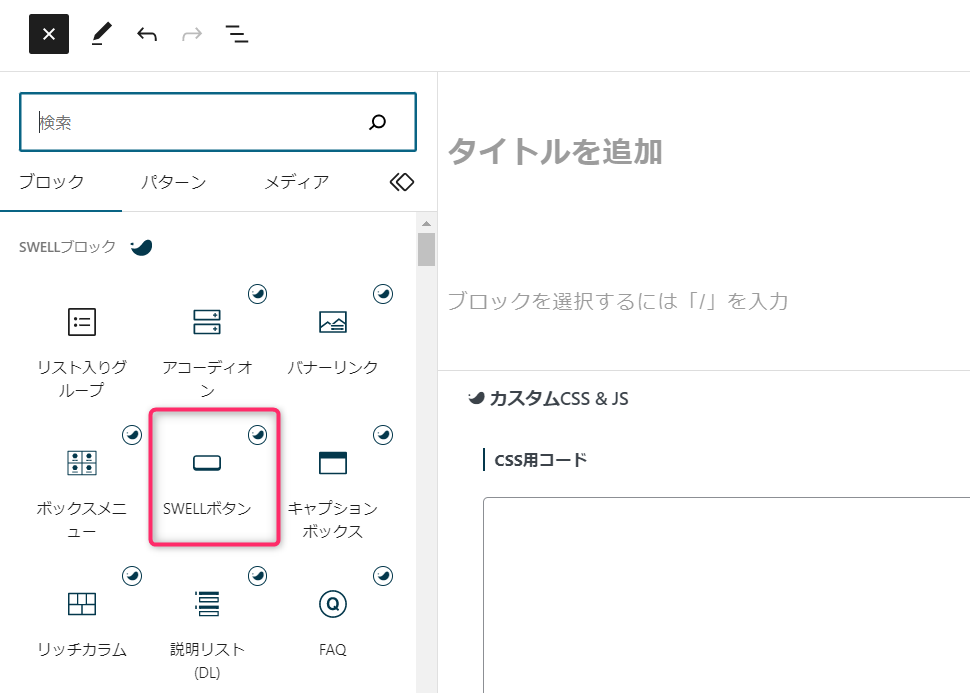
2.「SWELLボタン」ブロックにASP広告のコードを設定
SWELLボタンのブロックを