こんにちは。SWELLの便利な機能の中に広告タグというものがあるのをご存知ですか?
私は今まで広告タグの存在は知ってましたが、どう使えば便利なんだろう?使い方がわからない。と思って使ってませんでした。
でもやってみると案外簡単で、とっても便利だったのでさっそく記事にしたいと思います^^
他にも色々気になる機能たくさんありますが、やり方を調べてから随時記事にしていこうと考えてます!
 もも
ももせっかく備わってる機能なんだし、使わないと損!
 ハル
ハル簡単で便利な機能ならどんどん使いたい!!
今日の内容!
広告タグに、ASPの広告を登録するやり方についてわかりやすく書きます!
広告タグを使えばASPに行ってコードをコピーする手間がはぶける!

使う頻度の多い広告は、広告タグに登録しておくことでわざわざASPに行ってコードをコピーしてこなくても使えるようになります。広告を入れようと思った時にサッと呼び出せて楽ちんな上に時間の短縮になります^^
また、広告タグは好きなところに入れられるので使い勝手がよく、説明文も入れられるので見栄えもいいです!
広告タグを作る

バリューコマースの広告を使って説明していきます!
「広告タグ」新規追加 から各項目を埋めていく
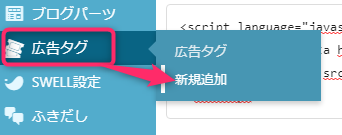
広告タグ ≫ 新規追加をクリック。

「新規投稿を追加」というページに移ったら、タイトルを入力します。
タイトルは広告タグを呼び出すときにわかりやすいタイトルをつけましょう。私はhuluの広告タグを作るので、そのままわかりやすく「hulu」と付けました。

広告タイプはテキスト型・バナー型・アフィリエイト型・Amazon型・ランキング型の5パターンあります!
タイプを選択するとプレビューが表示されるので選びやすいです^^
今日は5種類の広告タイプの中からアフィリエイト型を使って作っていきたいと思います。
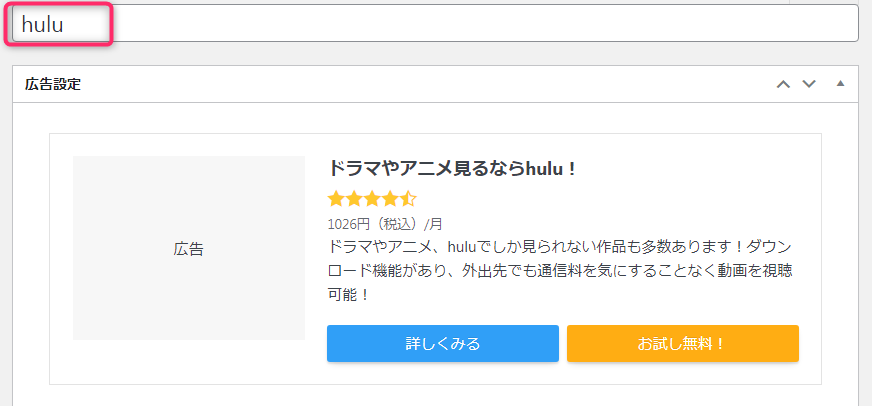
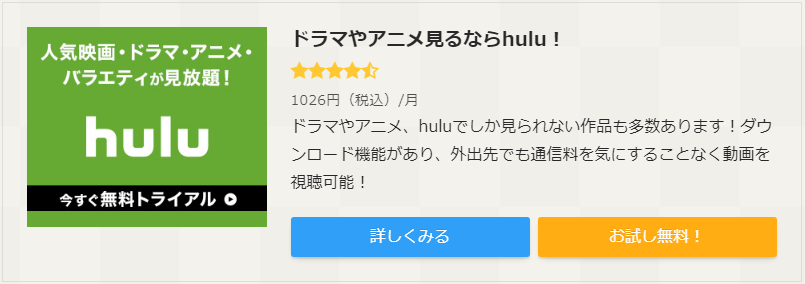
【アフィリエイト型】画像+タイトル・評価☆・コメント+ボタン(2つまで設置可能)

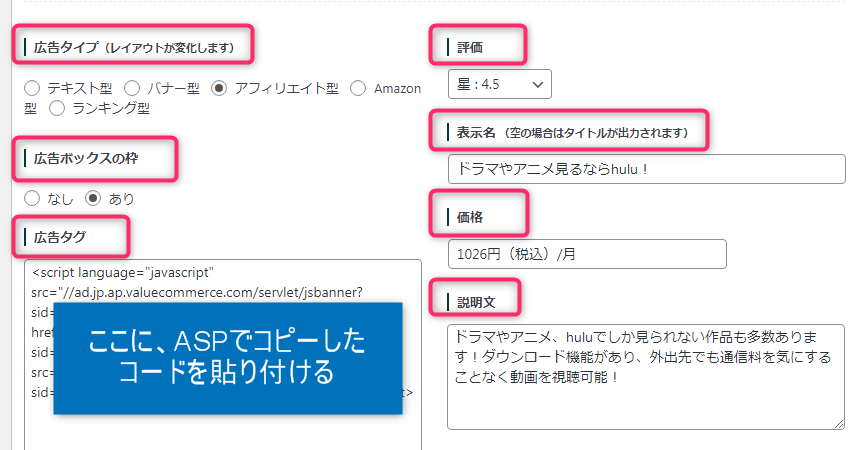
広告タイプ・広告ボックスの枠の有無・広告タグ・評価・表示名・価格・説明文を入力していきます。

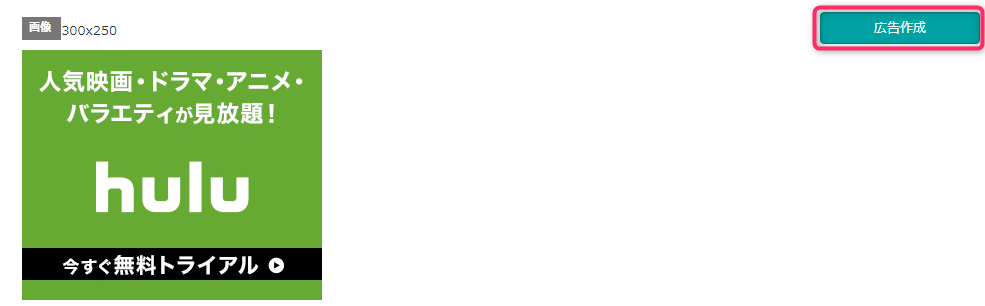
「広告作成」をクリックすると下にコードが出てくるので、それをコピーして「広告タグ」のところへ貼り付けます。
 もも
もも「広告タグ」欄にコードを入力してプレビューで見ようとしても画像は表示されませんが、
ちゃんとセットできてるから安心してください^^
ボタンの設定
さいごにボタンの設定です!

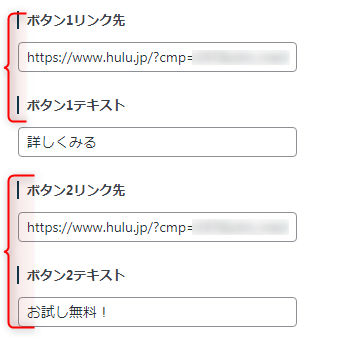
アフィリエイト型はボタンが2つ設置できるので、2つ分設定します。
ボタンのテキストとリンク先を入力します。

リンク先はASPの広告のところにある「広告のリンク先URL」を入れます。
すべての入力が終わったら、記事を投稿するときのように公開をクリックします。
これで「広告タグ」として呼び出す事ができるようになりました!試しに設置してみましょう^^
広告タグを表示する
実際に記事に入れてみます。
広告タグブロック
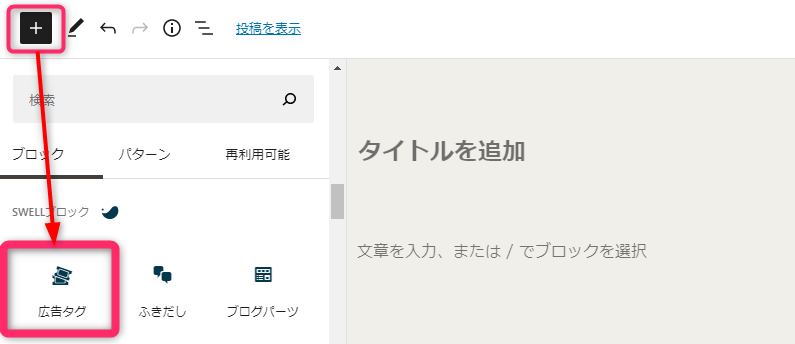
記事投稿画面に行き、「+」から広告タグを選びます。

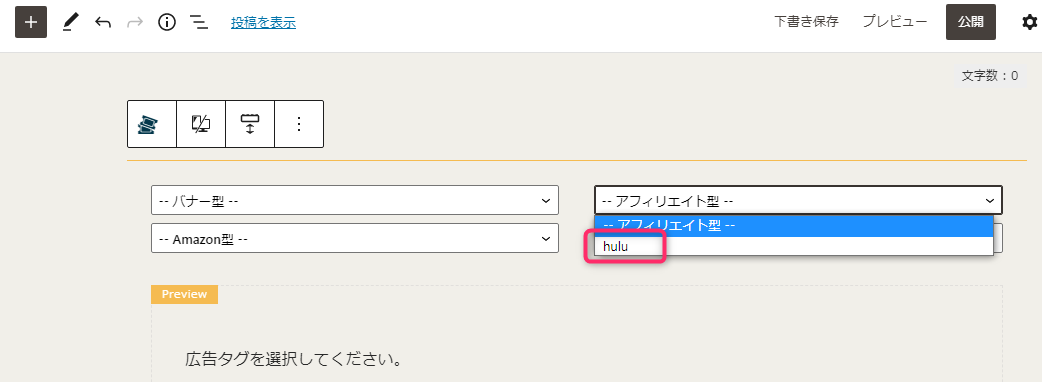
広告タグをクリックすると下の画面が開くので、さっき作った「アフィリエイト型」のhuluを選択します。


画像なしで表示されますが…
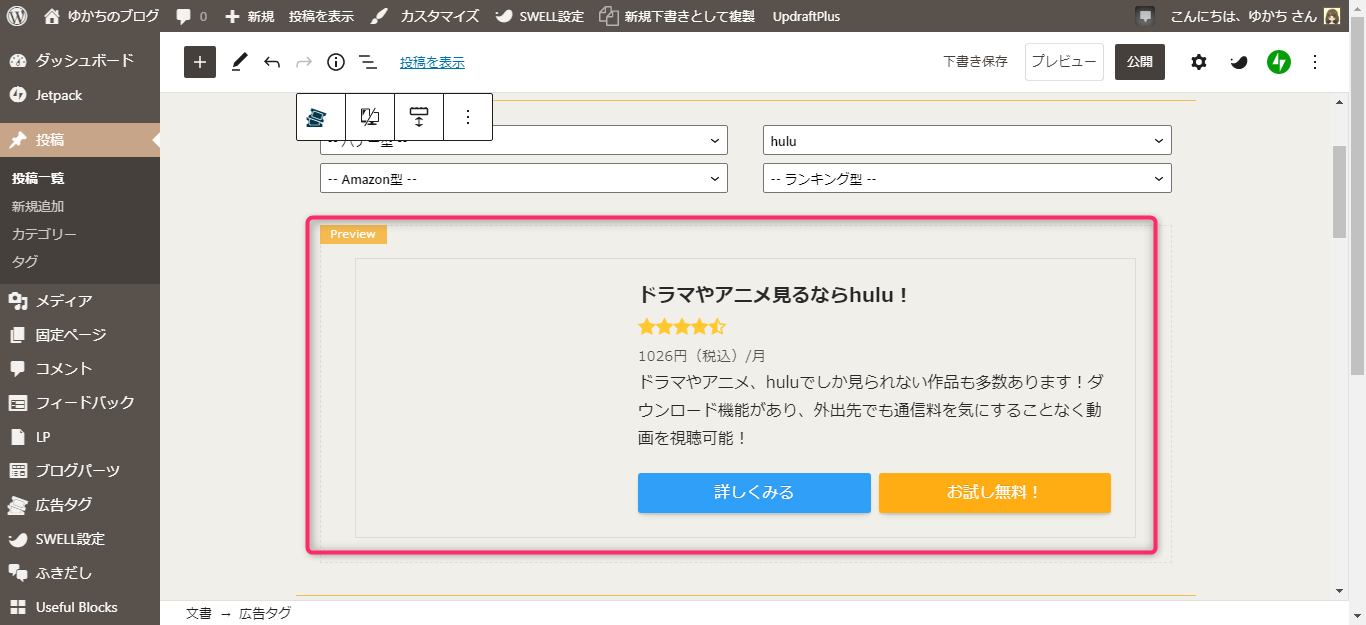
プレビューで見てみると…

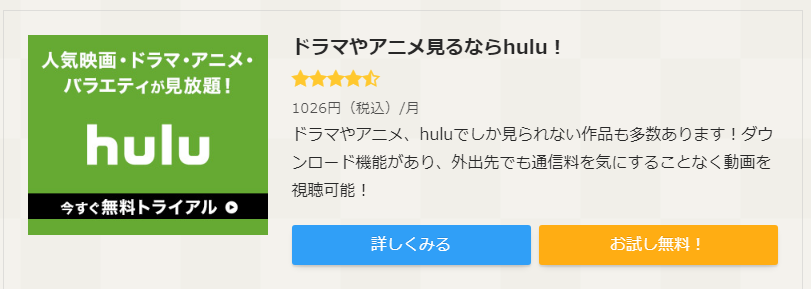
ちゃんと表示されてます!
これでASPの広告をどこでも好きなところに表示させることができるようになりました^^
広告タグをショートコードで呼び出すことも可能!
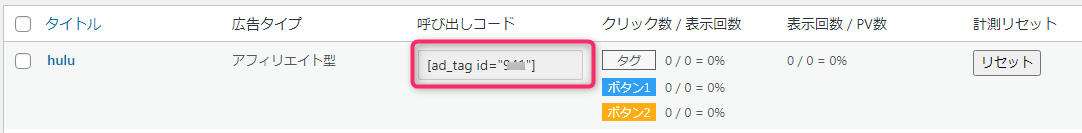
広告タグを作ったあと、管理メニューの広告タグ ≫ 広告タグで登録済みの広告タグ一覧ページを開きます。

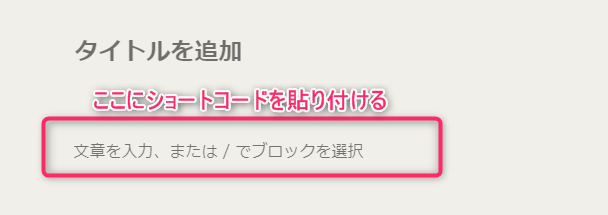
そうすると今作った広告タグの呼び出しコードが表示されてるので、これをコピーして投稿画面で貼り付けるだけで広告タグを入れる事ができます。

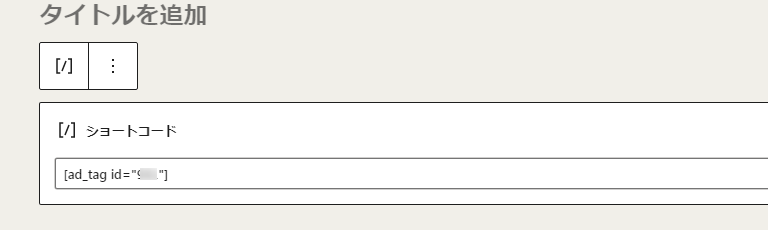
コードを入力して下のようなブロックに変わればOKです!
特別なブロックを使わずに、そのまま貼り付ければいいだけなので楽ちんですね!


広告タグブロックを使っても、ショートコードを使っても同じように出てきます^^
「広告タグ」設定まとめ
今日はアフィリエイト広告を広告タグブロックに追加する方法を書きました。
広告タグに1度登録してしまえば、あとは好きなタイミングで使えるので是非登録してみてください!
- 広告タグを登録する
- 登録した広告タグは広告タグブロックかショートコードで呼び出せるようになる
- 時間短縮になり効率的!