今日は記事スライダーを表示/非表示にするやり方を説明していきます!
 もも
ももとても簡単なので気軽に使えます♪
記事スライダーとはスライドする記事のことで、その画面を見ている間ずっとスライドしてくれます^^
だいたいはヘッダーの下に設置されています!

では、スライダーの設定をしていきましょう!
記事スライダーを表示/非表示にする

記事スライダーの設定はすべてカスタマイザーから行えます。1箇所で設定が完結するのはすごく助かりました^^
テーマによっては同じ箇所の設定でもあっち行ったりこっち行ったりして設定することもあるので、SWELLはとても設定がしやすいテーマだと思います!
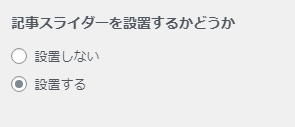
初めに記事スライダーを設置するかどうか決めます。ここで「設置しない」を設定すると画面から記事スライダーが消えます。

記事スライダーで表示させたいカテゴリーやタグを指定する

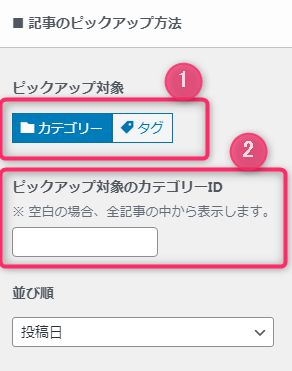
記事スライダーで表示させたい記事を選ぶときに、カテゴリーやタグを指定して表示させることができます。

カテゴリーやタグで表示させる場合はピックアップ対象のIDを入力する必要があります。
 もも
もも順番に説明していきますね
カテゴリーを指定して表示させる場合
カテゴリーを指定して記事スライダーを表示させる場合ピックアップ対象のカテゴリーIDを入力する必要があるので、カテゴリーページに行きカテゴリーIDを調べます。
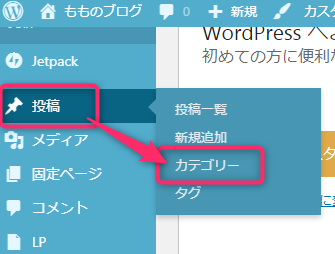
カテゴリーページは「投稿」 ≫ 「カテゴリー」で表示できます。

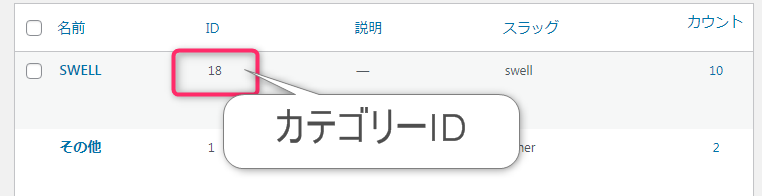
カテゴリーページのカテゴリーの横に表示されている数字がカテゴリーIDです。

私の場合はこの「18」というのがカテゴリーIDになるので、この「18」を記事スライダー設定のカテゴリーIDに入力します。

すると、設定したカテゴリーのみを表示させることができます^^
設定が完了したら忘れずに「公開」をクリックしましょう!
タグを指定して表示させる場合

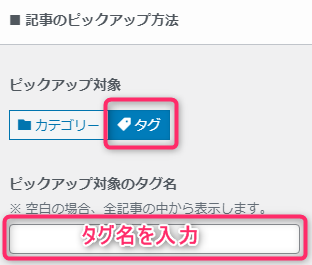
今度は「タグ」を選択して、「ピックアップ対象のタグ名」にタグ名を入力します!
試しに「アドセンス」というタグを入力してみました。するとアドセンスというタグが入ってる記事が出てきます。
私はアドセンスというタグの記事が1つしか無かったので同じ記事が3つ並んでいます^^

設定が完了したら「公開」をクリックします。
記事タイトルやカテゴリーの表示位置を変えられる
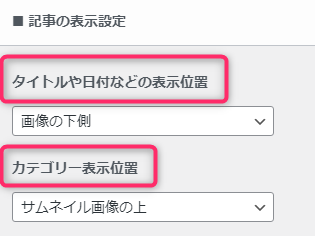
つづいてタイトルやカテゴリーの表示位置の設定をしていきます!

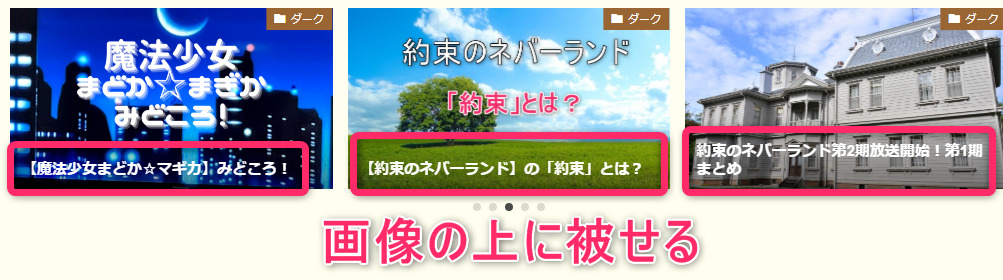
タイトルや日付などの表示位置は「画像の下側」か「画像の上に被せる」の2パターンから選べます。
このブログでは「画像の下側」に設定しています。画像用意しました^^


上の画像は「画像の下」に表示させる設定。下の画像は「画像の上に被せる」設定になってます。
アイキャッチ画像の雰囲気や、記事スライダーのサイズで決めるといいと思います^^
その他の設定

1度に表示させる記事数

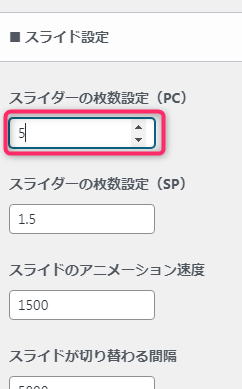
同ページの「スライド設定」ではスライドに関する設定が出来ます。
このブログでは「スライダーの枚数設定」を5に設定していて、1度に5つの記事を表示させています^^
この数字を減らすと、表示する記事が減る代わりに画像が大きく表示されます。
スマホ用の枚数設定は上の画像だと「1.5」になってますが、「1」に変更しました!
スマホ画面だとこんな感じで表示されます。1に設定しているので、大きい画像がドーンと出てこれがスライドしていきます^^

スライドの速度・切り替わる間隔は初期値のままにしています。
矢印ナビゲーション・ページネーション・スライド間の余白の設定
- 矢印ナビゲーションは両端にある「」・「」を表示させるかどうかという設定です。
- ページネーションは、青い四角で囲ってある部分です。
- スライド間の余白は、記事と記事の間に余白を入れない設定になります。

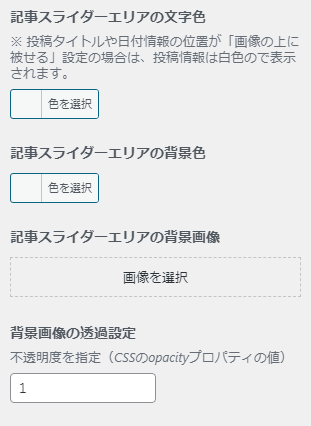
スライダーエリアの文字色や背景色も自由に変えることができるので、記事を見てもらえるように目立たせたいですね♪
また、背景は色じゃなく画像を設定することもできるので自由に変えることが出来ます^^

記事スライダーの設定まとめ
今日はSWELLで記事スライダーを表示させる方法について書かせていただきました!
この記事を参考にして記事スライダーを設置していただけたら嬉しいです!
 もも
もも最後まで読んでくれてありがとうございました!


















