もも
こんにちは。
今日はサイトアイコンを1分でサクっと設定します!
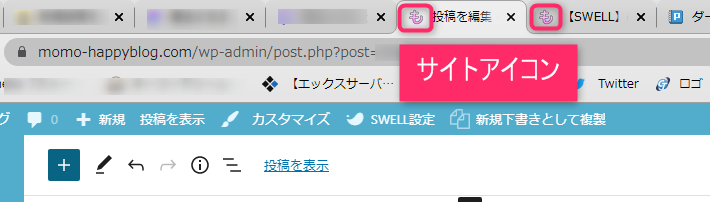
サイトアイコンというのは、パソコンのタグに表示されるアイコンです。今日はSWELLで自分のブログのサイトアイコンを設定したいと思います!
記事の内容
サイトアイコンとは

サイトアイコンは自分のブログの”マーク”です^^
サイトアイコンを設定していると、複数のサイトを開いていても自分のサイトがひと目で分かるようになるので便利ですよ!
サイトアイコンの表示法はとっても簡単!

サイトアイコンの設定
外観 ≫ カスタマイズ ≫ WordPress設定 ≫ サイト基本情報
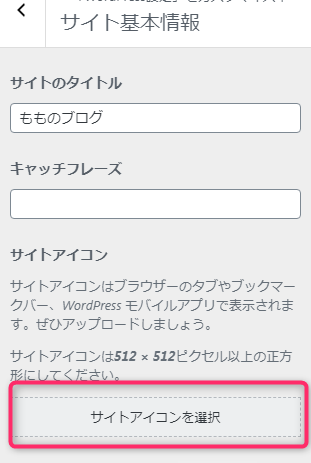
サイト基本情報の設定へ行くと↓

1番下に「サイトアイコン」とあるので、サイトアイコンを選択をクリックします。メディアファイルが開くので、「ファイルアップロード」で好きなアイコン画像をアップロードします。
好きな画像をアップロードしたら「選択」をクリックしましょう^^

そうすると、プレビューみたいなものが出てくるので、忘れずに上にある「公開」をクリックします。
これでサイトアイコンの設定は完了です。
さいごに
サイトアイコンがあると、サイトの存在感を感じて良いですよね♪
簡単なので、ぜひやってみてください!