こんにちは^^ももです。今日はピックアップバナーの設定について書きます。ピックアップバナーはサイトのヘッダー下に表示されるカテゴリー別に表示できるバナーのことで、訪問してくれた人の興味がありそうなジャンルを選んで設定しておくと良いです。
記事の内容
ピックアップバナーの設定はメニュー画面から

ピックアップバナーを設置するには、まずピックアップバナー用のメニューを作成する必要があります。
外観 ≫ メニュー ≫ 「新しいメニューを作成しましょう」をクリック

メニュー名を入れて、「メニューを作成」をクリック。

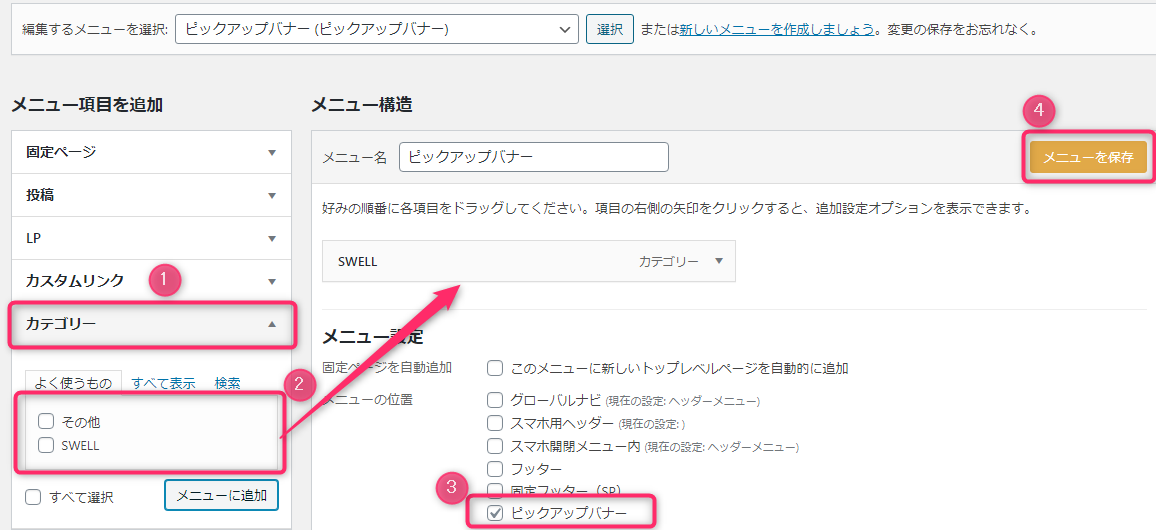
- カテゴリーをクリック
- 表示したいカテゴリーのチェックボックスにチェックを入れて「メニューに追加」
- ピックアップバナーのチェックボックスにチェックを入れる
- メニューを保存
これでメニューの設定は完了です^^
ピックアップバナーはカテゴリー以外も設定出来ますよ!
メニューで設定出来る項目ならなんでも設置可能です^^
次は作成したメニューをブログに設置していきましょう!
ピックアップバナーの表示・非表示はカスタマイザーから

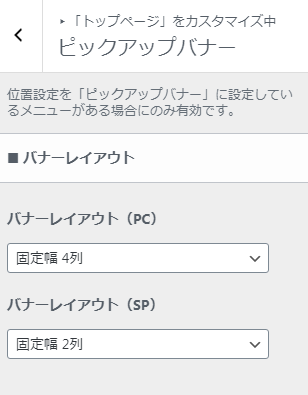
外観 ≫ カスタマイズ ≫ トップページ ≫ ピックアップバナー
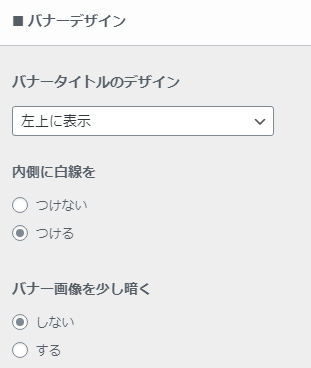
ピックアップバナーのカスタマイズできるメニューは以下です。


ピックアップバナーのレイアウトやデザインのカスタマイズの他、トップページ以外の下層ページに表示するかしないかの設定も出来ます^^

スライダー記事の下に表示されました♪
私はまだ記事数が少ないので、もっと記事を増やしてピックアップバナーを4つ表示させられるように頑張ります^^
まとめ
今日はピックアップバナーの設定について書きました。
- ピックアップバナーの設定は…外観 ≫ メニューから設定する
- ピックアップバナーの表示は…外観 ≫ カスタマイズ ≫ トップページ ≫ ピックアップバナー
ピックアップバナーを上手に使って、サイトの見た目と記事の探しやすさを追求したいですね^^

もも
最後まで読んでくれてありがとうございました!