こんにちは^^記事の中にYou Tubeやインスタの動画や画像を埋め込む方法を書きたいと思います!
You Tubeの動画とか載せたら記事が賑やかになりますね^^
では早速埋め込み方の方法を見ていきましょう!
You Tubeを埋め込む

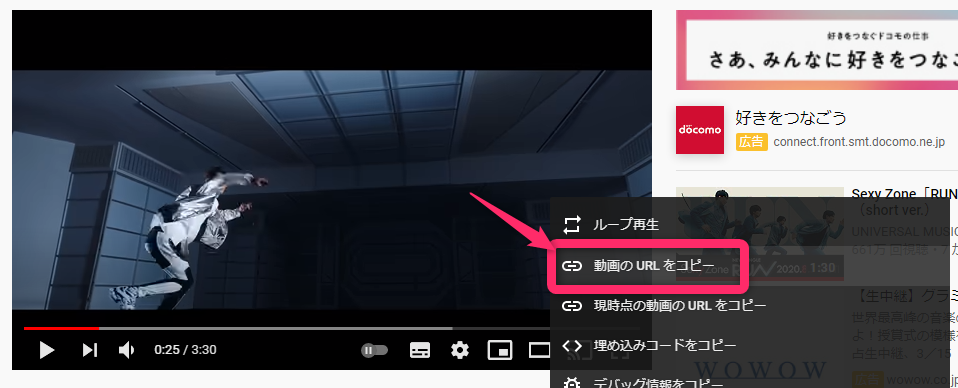
You Tubeの挿入はとっても簡単!!埋め込みたい動画のページを開いてURLをコピペします!動画のところで右クリックして出てきたメニューの中に「動画のURLをコピー」というものがあるのでこれでコピーします。

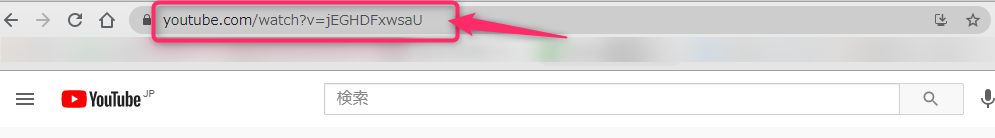
もしくは上のURLでもオッケーです。

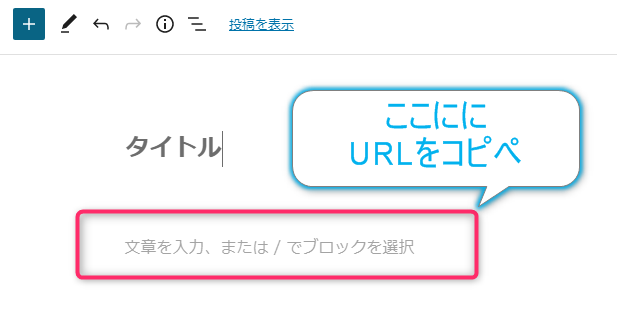
コピペしたURLを、投稿画面の通常の文章を書くブロックに貼り付けるだけで…動画の埋め込みが完了します^^

特別なブロックを使わずに、ただURLをペーストするだけで動画が貼れちゃいます^^
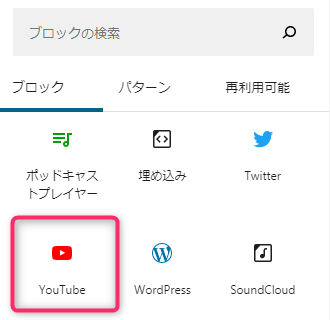
他にも「You Tube」というブロックを使ってURLをコピペして動画を埋め込む方法もあります。

You Tubeブロックがありますが、どちらの方法で埋め込んだ動画もサイズも表示のされ方も特に変わり無いです。
You Tubeブロックを呼び出すよりも、普通のブロックにURLを入力して埋め込む方法の方が早いので、こちらはあまり使わないかもしれないですね。

インスタ・ツイッターの画像を埋め込む

You Tubeは簡単に動画の埋め込みできましたが、ツイッターやインスタはブロックを使って埋め込みます。
インスタの埋め込み
Instagramブロックを使ったやり方(コメント入り)
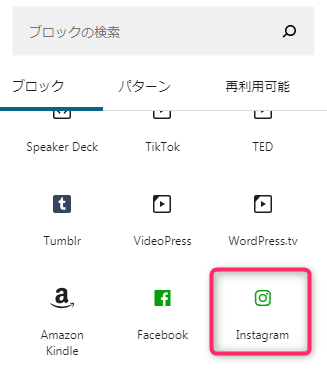
「+」をクリックしてInstagramというブロックを選択します。するとインスタを埋め込む為のブロックが出てくるので、のURLをコピペします!

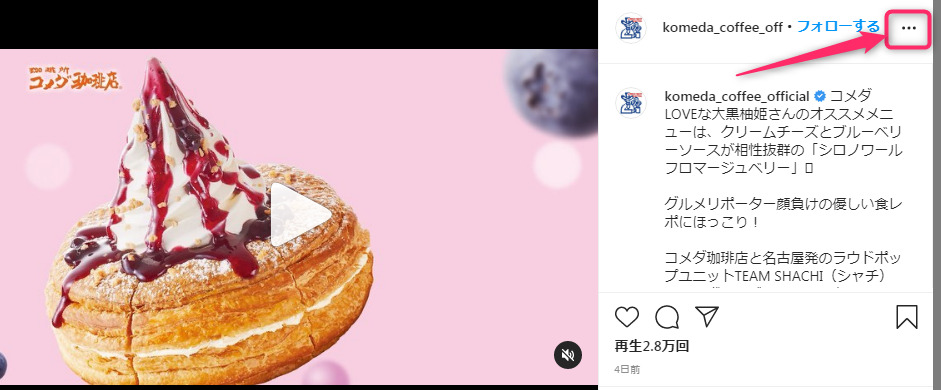
インスタのURLは、埋め込みたい画像(動画)をクリックすると出てくる「…」アイコンをクリックします。


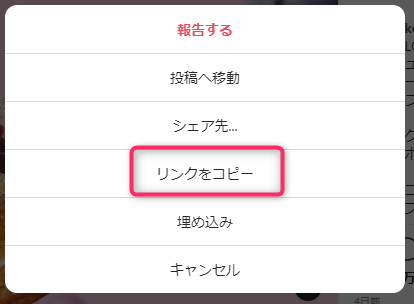
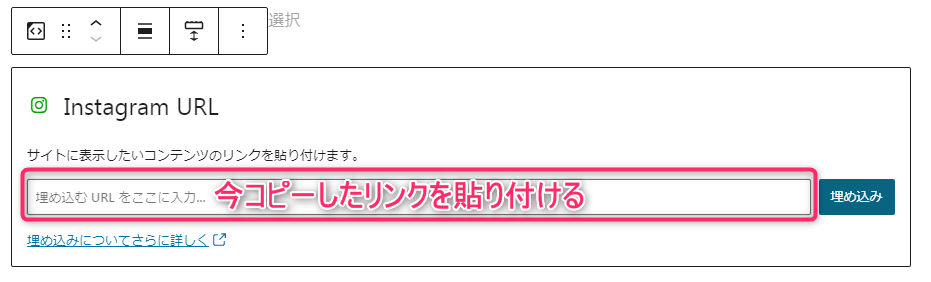
「リンクをコピー」したら、Instagramブロックにペーストします。

リンクをペーストしたら「埋め込み」をクリックしましょう。
↓↓Instagramブロックを使って埋め込むと、投稿した人のコメントも一緒に埋め込まれてしまいます。
コメントは載せなくていいなぁ…と思う人は「カスタムHTML」ブロックを使った埋め込み方法をします。
カスタムHTMLブロックを使ったやり方(コメントなし)
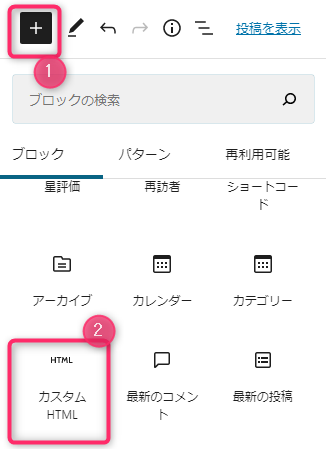
「+」から「カスタムHTML」を選択します。

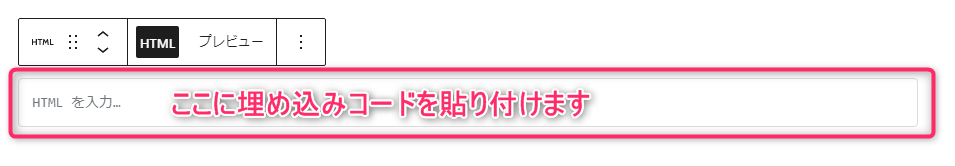
↓こういうブロックが出てくるので、ここにインスタでコピーした埋め込みコードをペーストします。

インスタから、埋め込みたい画像をクリック ≫ 「…」アイコンをクリック(Instagramブロックのときと同じです)
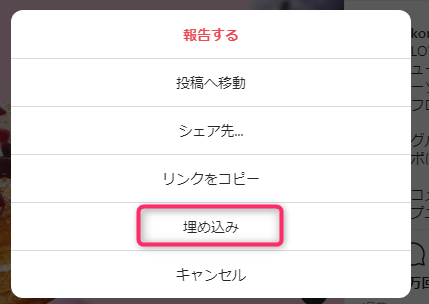
カスタムHTMLブロックを使う場合は「リンク」ではなく「埋め込み」をクリックします。

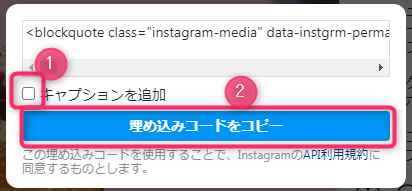
すると、今度は下の画像のようなダイアログが開くので、「キャプションを追加」のチェックを外して「埋め込みコードをコピー」をクリックします。

あとは、さきほどのカスタムHTMLブロックにコピーした埋め込みコードをペーストするだけでコメント抜きのインスタ画像(動画)が埋め込まれます ↓↓
コメダ珈琲のシロノワールフロマージュベリーが…すごく美味しそうです!
ツイッターの埋め込み
ツイッターも、専用ブロックがあるので使ってみます。
Twitterブロックを使った埋め込み

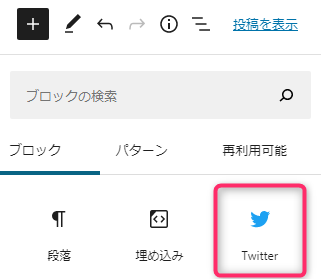
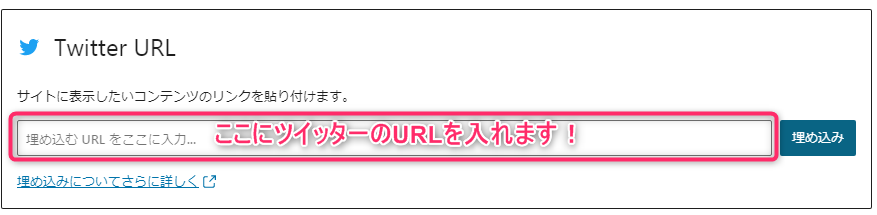
Twitterブロックをクリックすると、Instagramブロックのようなブロックが出現します。やり方、同じですね^^

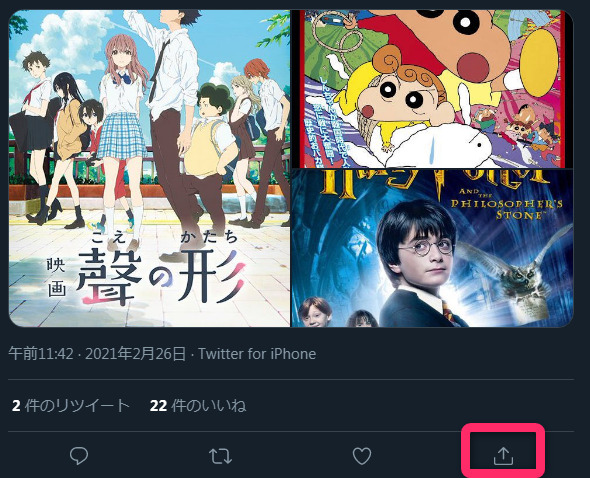
ツイッターのリンクをコピーするにはツイートの下の方にある共有(?)アイコンをクリックします。

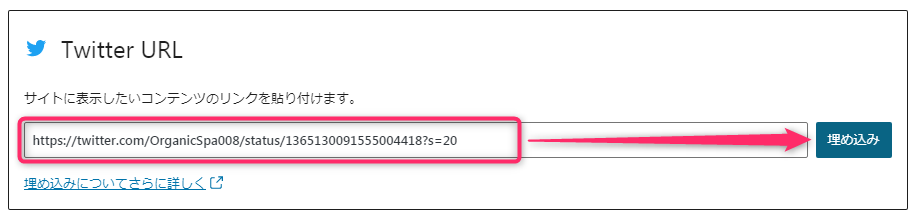
アイコンをクリックすると、「ツイートのリンクをコピー」という項目が出てくるのでクリックします^^クリックした時点でコピーされるので、そのままさきほど開いたTwitterブロックにペーストします。

貼り付けたら「埋め込み」をクリックします。

こんな感じに埋め込まれます。(画像が出なかったので、違う画像で同じように挿入しました)
大きすぎず、良いサイズ感です^^パソコン画面だとセンターに表示されています。
カスタムHTMLブロックを使って埋め込む
カスタムHTMLブロックに埋め込むコードをコピーしに行きます。
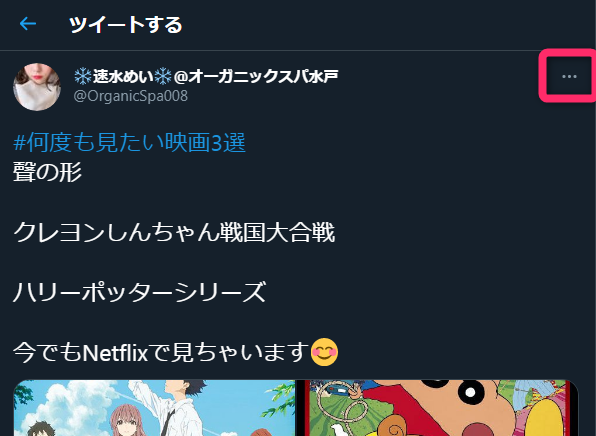
リンクのコピーはツイートの下の方からでしたが、埋め込みコードは上にあります。

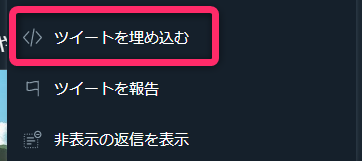
「…」をクリック ≫ 「ツイートを埋め込む」をクリックします。

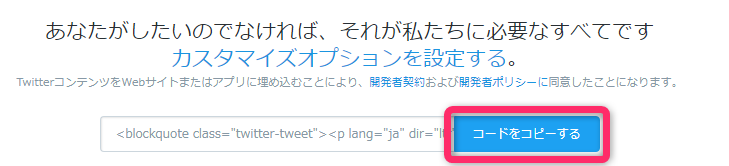
クリックすると、コードをコピー出来る画面に移動するので「コードをコピーする」をクリックします。
コードをコピーすると画面が真っ白になりますが、ちゃんとコピー出来ているので心配いりません^^

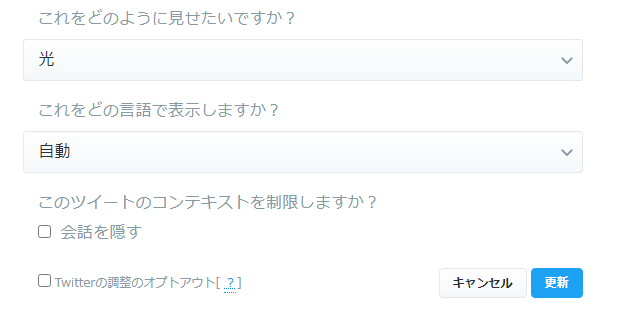
↑「カスタマイズオプションを設定する」をクリックすると、埋め込むツイートの設定画面が開きます。
会話を隠したいときは「会話を隠す」にチェックを入れると会話が隠れます。

コピーしたコードを、カスタムHTMLブロックに貼り付けます。プレビューで画像の確認が出来ます^^

カスタムHTMLブロックで埋め込んだツイートはこんな感じ
MBS「「東京リベンジャーズ」聖夜決戦編」
— TVer【公式】 (@TVer_info) February 11, 2023
第29話「Christmas Eve」#TVer #東京リベンジャーズ #東リベ #toman_anime @anime_tomanhttps://t.co/7FBFNcmmKl
Twitterブロックと比べると、少し横のサイズが大きくなってますね!
You Tube・インスタ・ツイッターを埋め込む:まとめ
動画や画像の埋め込みが思っていたより簡単だったなと感じます。これなら手軽に載せることができますね^^
私の個人的な感想ですが、インスタを埋め込むときはコメントが入らない「カスタムHTMLブロック」での埋め込み、ツイッターを埋め込むときは少し小さめサイズで表示してくれる「Twitterブロック」での埋め込みが良いかなと思いました^^
後で確認してみたら、スマホだとどのブロックで埋め込んでも同じように表示されていました!
 もも
ももこれにて終わります。
さいごまでお付き合いいただき、ありがとうございました!

















